【WordPress】WordPressで構築したサイトに自分で用意したCSSファイルやJSファイルを読み込む方法

WordPressで構築したサイトに自分で用意したCSSファイルやJSファイルを読み込む方法を紹介します。
ファイル構成

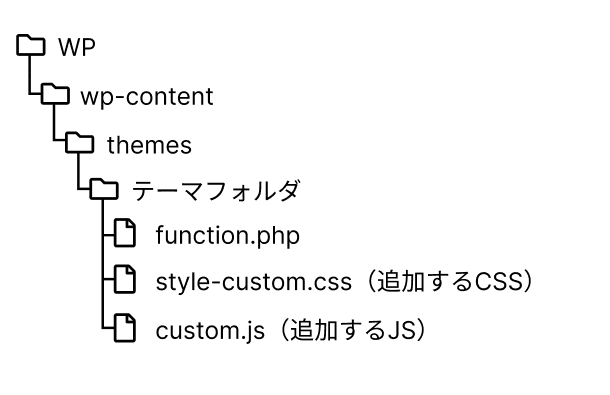
一般的なWordPressの構成で説明を進めていきます。
最上位の「WP」がWordPressインストールフォルダになります。
今回修正をかけていくファイルは、現在利用しているテーマフォルダ内のファイルで完結します。
「style-custom.css」と「custom.js」が自前で用意したCSSファイルとJSファイルです。
もし、それぞれCSS用のフォルダやJS用のフォルダに格納して管理したいようであれば、後述するソースコードのパス指定箇所を適宜変更してもらえれば大丈夫です。
function.phpに追記
function add_my_files() {
// 追加CSS
wp_enqueue_style('custom', get_theme_file_uri('/style-custom.min.css'));
// 追加JS
wp_enqueue_script('custom', get_theme_file_uri('/custom.js'));
}
add_action( 'wp_enqueue_scripts', 'add_my_files' );先述した今回の構成の場合は、テーマフォルダ直下にあるfunction.phpの末尾に上記のソースコードを追記し、サーバにアップロードすれば自分で用意したCSSファイルとJSファイルをWordPressのサイト全体で読み込むことができます。
CSSの追加:wp_enqueue_style関数
wp_enqueue_style($handle, $src, $deps, $ver, $media);WordPressでは、CSSを追加読み込みするための関数としてwp_enqueue_style関数が用意されています。
- $handle(必須):任意の文字列で、該当のCSSを識別するための名称。ここで指定した名称は、linkタグのidとして利用されるため、ユニークである必要があります。
- $src(必須):読み込みを行いたいCSSファイルのURLです。
- $deps(任意):読み込みを行うCSSファイルより先に読み込む必要があるCSSファイルがある場合、そのCSSファイルのハンドルを指定します。特になければ指定する必要はありません。
- $ver(任意):CSSファイルの読み込みをバージョン管理する場合は、バージョン指定を行うことができます。こちらも特に指定がなければ空で大丈夫です。
- $media(任意):読み込むCSSファイルにメディアの指定がある場合は、ここに指定します。こちらも特になければ空で大丈夫です。
複数のCSSファイルを読み込みたい場合は、一つずつwp_enqueue_style関数で読み込み定義をしてあげる必要があります。
JSの追加:wp_enqueue_script関数
wp_enqueue_script($handle, $src, $deps, $ver, $in_footer);CSSファイルの読み込みと同じようにJSファイルの読み込みにもwp_enqueue_script関数が用意されています。
- $handle(必須):任意の文字列で、該当のJSを識別するための名称。ここで指定した名称は、scriptタグのidとして利用されるため、ユニークである必要があります。
- $src(必須):読み込みを行いたいJSファイルのURLです。
- $deps(任意):読み込みを行うJSファイルより先に読み込む必要があるJSファイルがある場合、そのJSファイルのハンドルを指定します。特になければ指定する必要はありません。
- $ver(任意):JSファイルの読み込みをバージョン管理する場合は、バージョン指定を行うことができます。こちらも特に指定がなければ空で大丈夫です。
- $in_footer(任意):真偽値で指定します。通常この値はfalseになっており、追加するJSのscriptタグはheadタグ内で読み込まれます。この引数をtrueにすることで、追加するJSのscriptタグを</body>の前に追加することができます。
こちらもCSSと同様、読み込みを行いたいJSファイルの数だけwp_enqueue_script関数で読み込み定義をしてあげる必要があります。
アクションフックの実行
function add_my_files() {
// 追加CSS
…省略
// 追加JS
…省略
}
// wp_enqueue_scriptフックでCSS・JSファイルの追加を実行する
add_action( 'wp_enqueue_scripts', 'add_my_files' );wp_enqueue_style関数とwp_enqueue_script関数で、各CSSファイル・JSファイルの読み込み定義をするだけでは、WordPressサイト側に各ファイルの読み込みを行うことはできません。
WordPressでは、wp_enqueue_scriptsというアクションフックが用意されていますので、このアクションフックを利用して、独自に作成したCSSファイルとJSファイルを追加読み込みさせることができます。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








