【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法

今回は、Shopifyの公式アプリであるShopify Flowを使って、在庫切れ商品を自動的に非アクティブ(アーカイブ)状態にする処理フローの実装方法を説明していきます。


Shopify Flowとは
今回利用するShopifyアプリであるShopify Flowについて簡単に説明しておきます。
Shopifyアプリ
Shopify App Store:Shopify Flow
Shopify Flowは、Shopify公式がリリースしているアプリで、Shopify内で行われる様々な処理をきっかけにして発動する自動処理を作成できます。

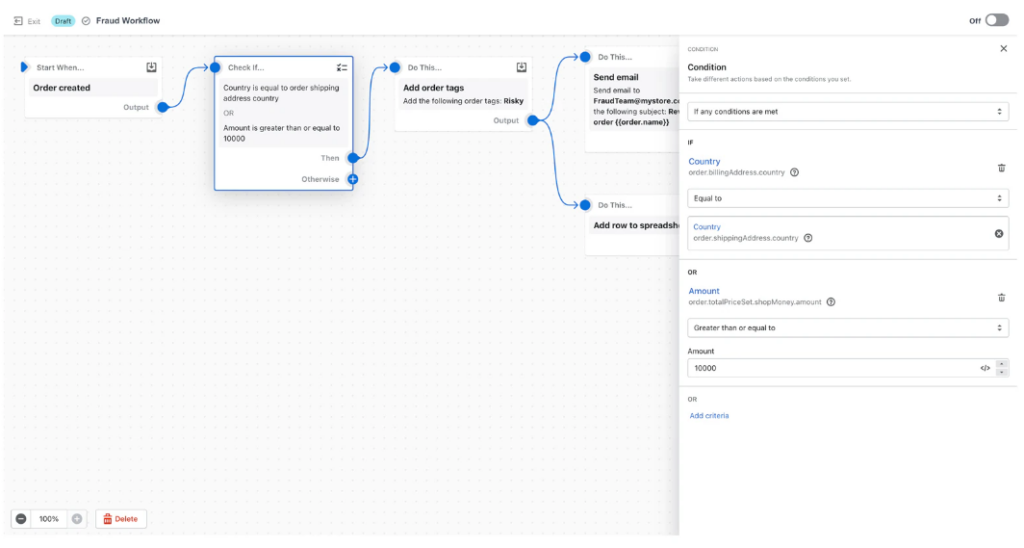
フローの作成画面は処理の流れをブロックとして管理することができますので、プログラミングの知識がなくても自分が実装したい処理を作れるような仕組みになっています。(ただ、細かい説明とかは英語なので英語が読める必要はありますが…)
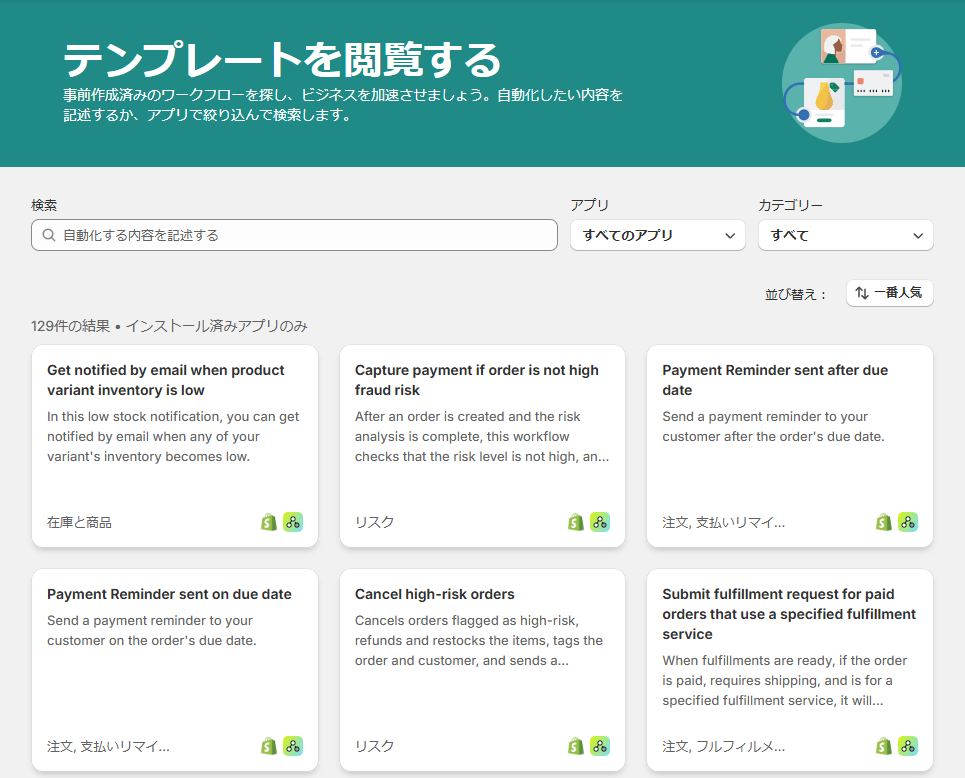
事前に用意されたテンプレートが充実

なんとShopify Flowは、一般的によく使われる処理フローのテンプレートを事前に用意してくれています。
全部英語なので探すのはちょっと大変かもしれませんが、簡単にでも英語を読めるようであれば自分の求める処理フローテンプレートを見つけられると思います。
今回説明する高リスク注文の自動キャンセル処理についてもテンプレートが用意されていますので、後ほどこれをベースに説明していきます。
Shopify Flowのインストール

下記リンクのShopify App StoreからShopify Flowをインストールします。
(https://apps.shopify.com/flow)
Shopify FlowはShopify公式の無料アプリですので、安心してインストールできます。
Shopify Flowで在庫状況に合わせて商品を非アクティブ(アーカイブ)にする処理を実装
ここから今回の本題の『在庫切れしたらその商品を非アクティブ(アーカイブ)にする処理』の実装方法を説明していきます。
新規ワークフローの作成

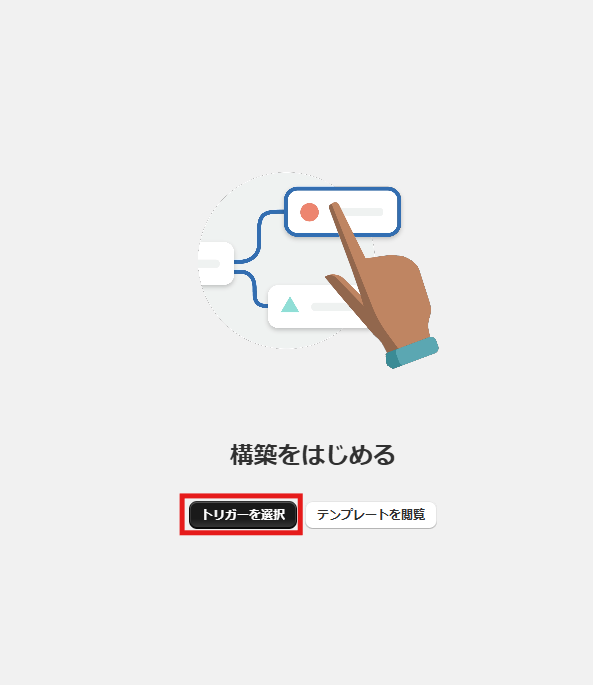
Shopify Flowのメニューを開き、新規ワークフローを作成していきます。
今回はシンプルな実装になりますので、テンプレートの利用ではなく「トリガーを選択」で白紙のワークフローから自動処理を組んでいきます。
1. トリガー:在庫状況が変更されたとき

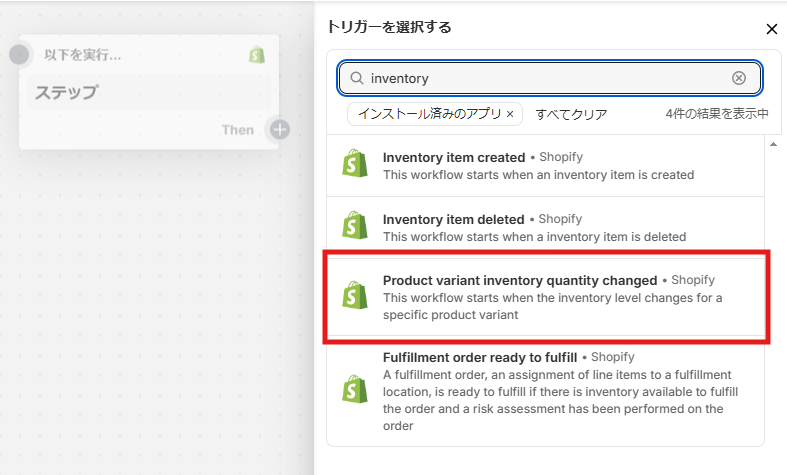
まず、今回の処理が開始されるトリガーを決めていきます。
今回は、「在庫がゼロになったときに~」というきっかけが決まっていますので、商品在庫状況の変更タイミングを取得できるトリガーを利用します。
トリガーの検索で、「inventory」というように検索すると「Product variant inventory quantity changed」というトリガーが見つかりますので、これを選択してください。
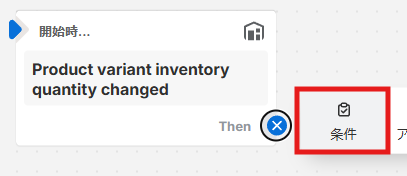
2. 条件分岐:在庫状況がゼロなら

在庫が切れているときに今回の処理を進めたいので、条件分岐として「在庫が1以下なら」を付け加えていきます。

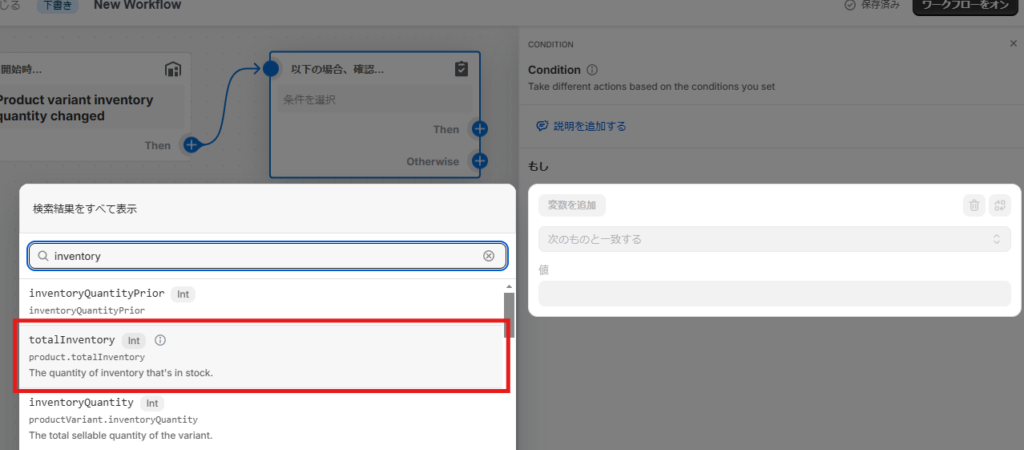
条件分岐に利用する変数は「product.totalInventory」を利用します。
検索で「inventory」と検索すると「totalInventory」というものが見つかりますので、これを利用します。

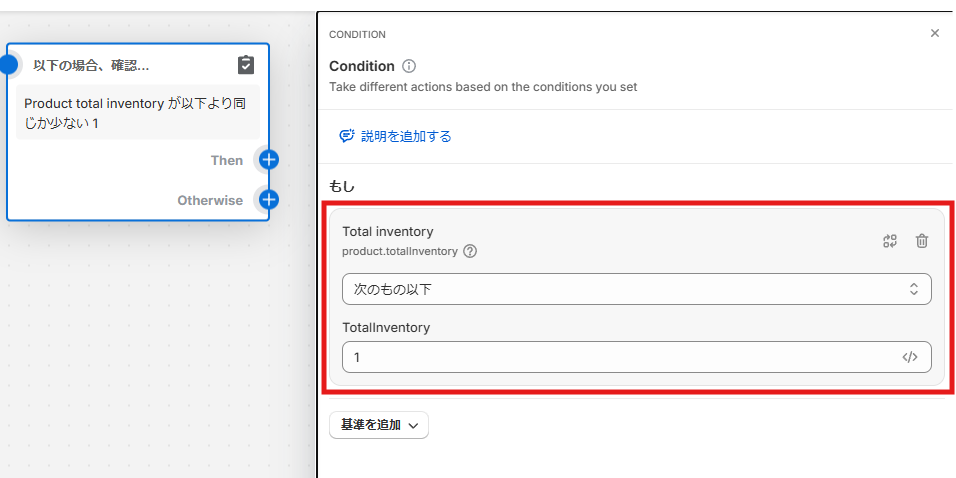
Total Inventoryの条件として、上段を「次のもの以下」と下段を「1」にすることで「在庫が1以下になった場合に処理を進める」という条件分岐設定を追加することができます。
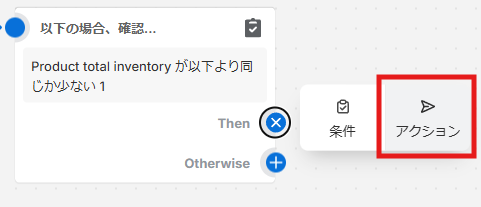
3. アクション:在庫状況がゼロなら

次に「商品を非アクティブ(アーカイブ)にする」というアクションを追加していきます。

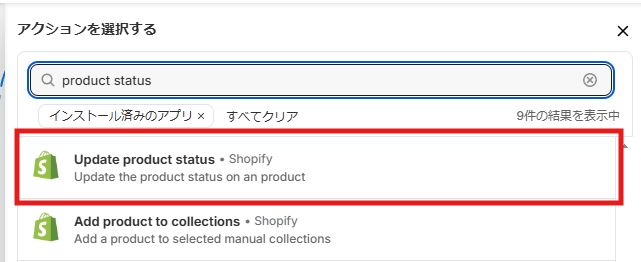
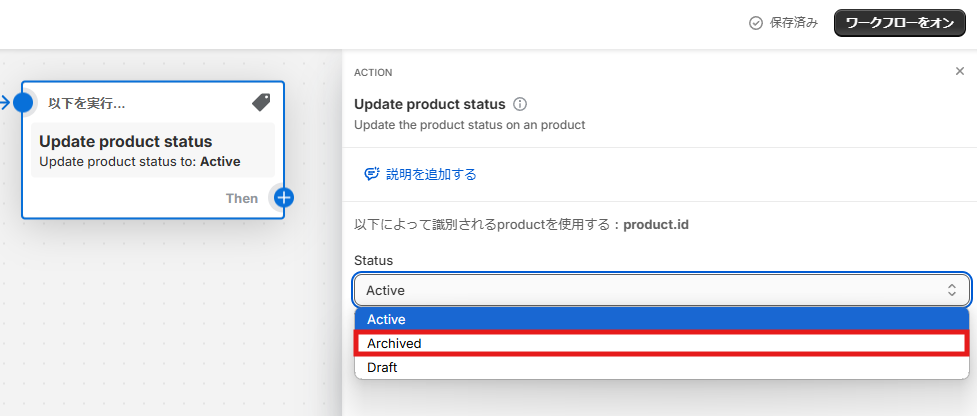
アクションの選択画面で、「product status」というように検索すると「Update product status」というアクションが見つかりますのでこれを選択してください。

アクション実行後のステータスを設定できますので、「Archived」を選択してください。
もしアーカイブではなく、下書き状態にした方がよければ「Draft」にすることで、商品在庫切れ時に自動的に下書き状態となります。
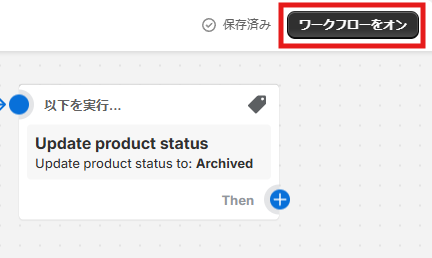
4. ワークフローを有効にする

最後にワークフローをオンにし、今回作ったワークフローが有効化されます。
まとめ
ということで今回はShopifyの公式アプリであるShopify Flowを使って、在庫切れ商品を自動で非アクティブ(アーカイブ)状態にする仕組みの実装方法を解説しました。
大量の商品種類がある場合、商品の状態管理をするのが手間になってしまうことがあります。
こういった自動処理フローを実装することで、可能な限り普段の業務コスト削減を行い、他の運営業務に時間を使えるような環境づくりをしていきましょう。
こちらの記事もおすすめ
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法ShopifyでのECサイト制作ご相談ください
株式会社Neightbor.ではShopifyを使ったECサイト制作についていつでもご相談受け付けております。
「ECサイトを作りたいけど何から始めればいいかわからない」「小規模でいいから自社のECサイトが欲しい」などECサイト制作に興味があるけれど、どこに相談してもいいかわからない方でもまずは弊社にお問い合わせください。それぞれのお客様に適したECサイト制作について提案させて頂きます。


こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More 【セキュリティ】PHPの新たな脆弱性でサーバ破壊の危険性も ― 日常のメンテナンスの重要性Read More
【セキュリティ】PHPの新たな脆弱性でサーバ破壊の危険性も ― 日常のメンテナンスの重要性Read More









