ヘッドレスCMSのメリット・デメリットから従来型のCMS(WordPress等)との住み分けを考えてみた

ウェブ開発の世界では、新しい技術やトレンドが次々と登場しています。その中でも、近年注目を集めているのがヘッドレスCMSです。
ヘッドレスCMSとは何か、そのメリットとデメリット、そして従来のCMS(WordPress等)との住み分けについて考えてみました。
ヘッドレスCMSとは何か
本題に入る前に、まずヘッドレスCMSがどういうものなのかを簡単に説明しておきます。
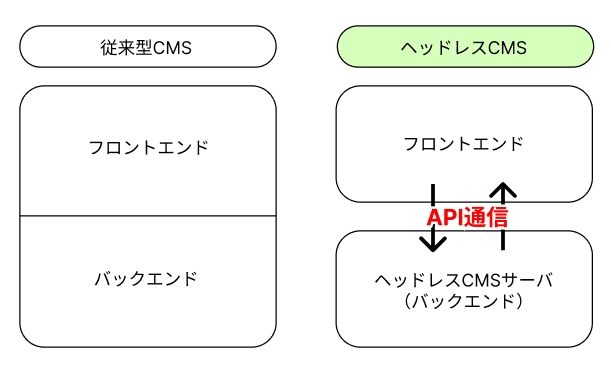
ヘッドレスCMSとは、WordPressのような従来型のCMSからフロントエンド(表示部分)を切り離した形式のコンテンツ管理システムです。

従来のCMSでは、データ管理と表示部分が統合されていました。
ヘッドレスCMSでは、自身で開発したウェブサイトやスマホアプリからは独立したヘッドレスCMSサーバがあり、APIを介してデータをやり取りします。これにより、ウェブサイトやスマホアプリなどあらゆるプラットフォームに対応できるようになります。
ヘッドレスCMSのメリットとデメリットを考える
次にヘッドレスCMSについて考えられるメリットとデメリットを考えてみます。
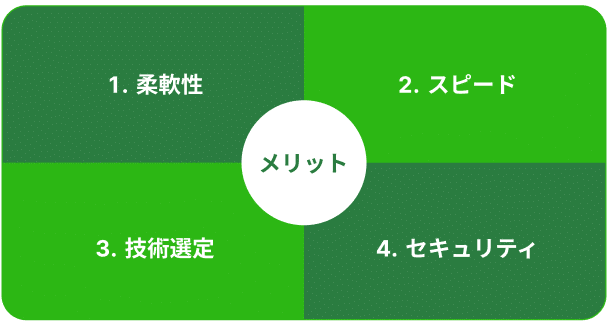
メリット

- 柔軟性:CMSのコンテンツ操作はAPIで行えるので、ウェブサイトだけではなくスマホアプリやIoT製品など様々な環境に適用することができます。
- スピード:APIを利用したデータ通信により、非同期でコンテンツ取得が行え、コンテンツ取得を待たずにフロント画面の表示を行えます。
ユーザの体感待ち時間を減らすことができるので、UX改善を期待できます。 - 技術選定:フロントエンドの技術やフレームワークを自由に選べるため、最新の技術を取り入れやすくなります。
- セキュリティ:WordPressのようにシェアの高いCMSは、コミュニティが充実しているメリットがありますが、脆弱性が見つかった際に自身のウェブサイトも危険な状態に晒される恐れがあります。
対して、ヘッドレスCMSの場合は、世界的に同一の脆弱性に晒される可能性が極めて低いというメリットがあります。
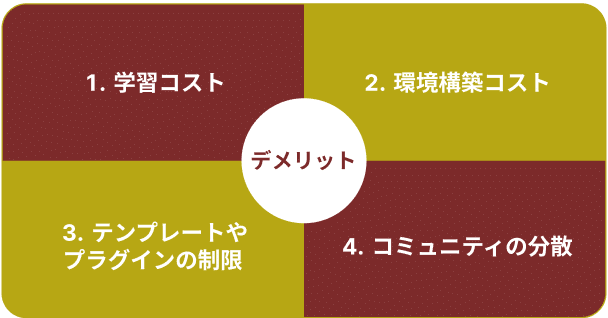
デメリット

- 学習コスト:プログラマ、ノンプログラマ含めて様々なユーザがいるWordPressとは違い、ヘッドレスCMSの場合はAPIの利用でCMSのコンテンツを取得するため、少なからずプログラム領域に触れる必要があります。
そのため、WordPressのようにノンプログラマでも、ブログサイトを構築したりというのは難しくなってくると思います。 - 環境構築コスト:フロントエンドとバックエンドを別々に構築するため、セットアップや構築に時間がかかります。
WordPressのように「ソースファイルをサーバにアップして、簡単セットアップ!」というわけにはいきません。 - テンプレートやプラグインの制限:従来のCMSに比べて、利用できるテンプレートやプラグインが限られています。
- コミュニティの分散:WordPressの場合は、「WordPress」という共通ソースのプラットフォームを利用する巨大なコミュニティが存在するので、何か問題が発生した場合でもコミュニティ内で解決方法を見つけることができると思います。
対してヘッドレスCMSの場合は、様々な会社がサービスを提供しています。そのため、自分が使っているヘッドレスCMSに問題が発生した場合に、その問題の解決方法を聞けるほどコミュニティが充実していないことがあります。
ある程度、自身で調べて解決方法を見つける力が必要になってくると思います。
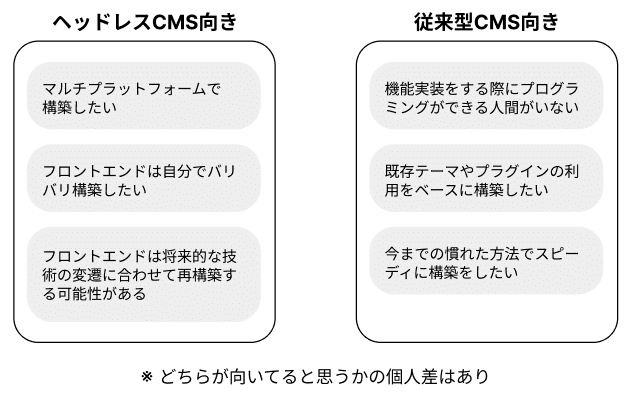
ヘッドレスCMSと従来型CMS(WordPress等)の住み分け
ヘッドレスCMSが増えてきたからと言って、WordPressやMovableTypeのような十年以上WEB界隈で利用されてきた従来型CMSがすべて置き換えられるということはないと思います。
次にヘッドレスCMSと従来型CMSの住み分け(向き不向き)を考えてみます。
(個人的な考えが多分に含まれてるので、異論反論あるかもしれません!)

ヘッドレスCMSを選ぶか従来型CMSを選ぶかは何を求めるかによって変わって来るかと思います。
今まで説明してきた内容を考えると、ヘッドレスCMSは少なからずプログラミングを行って構築する必要性が生じます。
そのため、ヘッドレスCMSを利用して構築を行うプロジェクトの場合、プログラミング技術的に優れたメンバーがいるという前提のもとで選定すべきです。
その問題をクリアできれば、レスポンススピードや高いセキュリティなど昨今のウェブサイトやスマホアプリには欠かせないメリットを得ることができます。
対してWordPressなどの従来型CMSを選択する場合は、サイトデザインはできるがプログラムはあまり組めなかったり、既存のテーマをカスタマイズすることで求める機能を持つウェブサイトを短期間で構築したいなど従来型CMSのメリットを活かすことができる開発プロジェクトで選定される可能性が考えられるかなと思いました。
国産のヘッドレスCMS
microCMS (https://microcms.io/)

microCMS株式会社が運営するヘッドレスCMSです。
料金プランは全部で5種類あり、無料プランから利用することができるので、個人開発レベルでも十分使えるし、ビジネス利用する際でも用途に合わせた料金プランが選べるのでコストバランスの最適化もできます。
Newt (https://www.newt.so/)

Newt株式会社が運営するヘッドレスCMSです。
こちらは料金プランが3種類で、無料プランも備わっているので、お試しからでも気軽に導入できるようになっています。
まとめ
ヘッドレスCMSは、従来のCMSと比較して柔軟性、パフォーマンス、技術の自由度、セキュリティ面で優れています。
開発メンバーの技術レベル、案件の予算や運用面までのコストなど諸々踏まえてヘッドレスCMSとWordPress等の従来型のCMSのどちらを利用するか検討するのが良いかなと思います。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








