【2023年版】WindowsにNode.jsをインストールして開発環境を整える

今回はWindowsにてNode.jsをインストールして、yarnコマンドが使える状態まで開発環境を整える方法をまとめていきます。
手順1:Node.jsインストーラのダウンロード
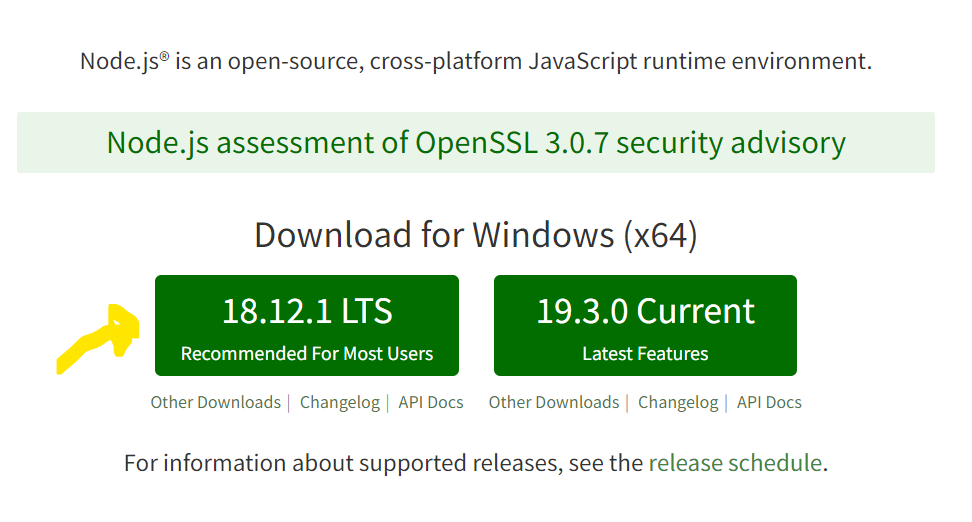
Node.js公式サイトからNode.js本体のインストーラをダウンロードします。

ダウンロードできるインストーラは最新版と安定版の2種類があります。
最新版は今後バグが出てくるリスクがありますので、特にこだわりがなければ安定版(2023年1月現在ではver 18.12.1 LTS)をダウンロードします。
手順2:Node.jsのインストール

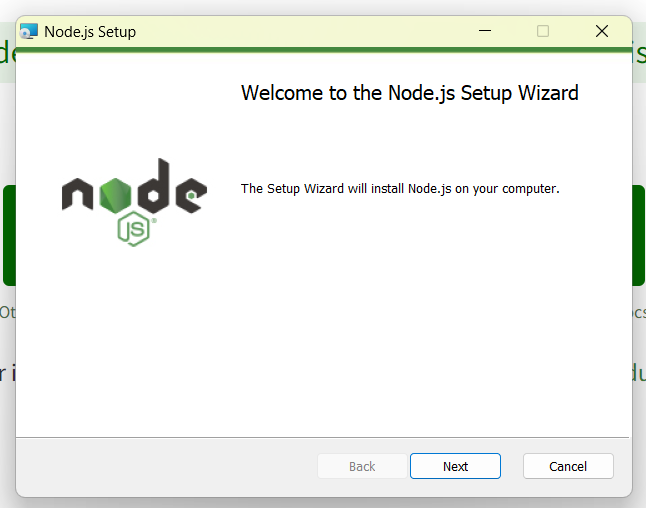
ダウンロードしたインストーラを解凍して、Node.jsのインストールを実行します。
基本的にボタンポチポチで進めてもらって問題ないです。
もしインストールするプログラムの選択やインストール先を指定したい場合は、適宜設定してもらえれば大丈夫です。
手順3:自動セットアップの実行

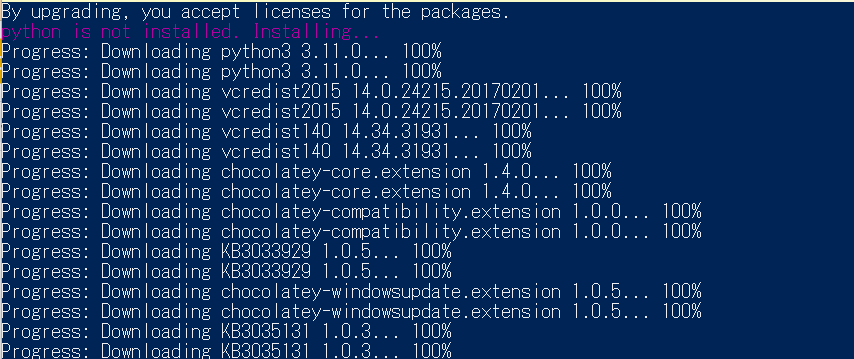
インストールを実行すると上記のような画面が出てきて自動セットアップが実行されます。
数分後にセットアップが完了すると、「Enterを押してください」のようなメッセージが表示されますので、メッセージの指示通りEnterを押してもらえればインストール完了です。
手順4:Node関連のコマンドがインストールされたことを確認

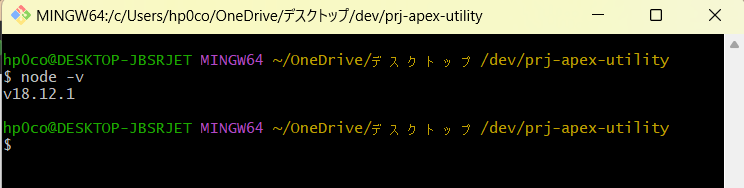
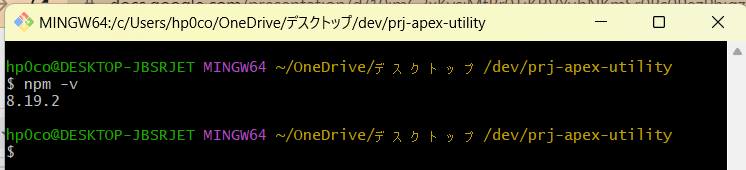
node -v
npm -vコマンドラインツールを起動し、上記の2コマンドを実行してください。
無事コマンドがインストールされていれば各バージョン情報が表示されます。
もしインストールできていない場合は、「command not found」と表示されます。
手順5:yarnをインストール
次にパッケージマネージャとして、yarnをインストールします。
Node.jsにはデフォルトのパッケージマネージャとして、npmが存在しているのですが、yarnの方が処理速度の面などでなにかと便利なのでyarnをインストールすることをおすすめします。

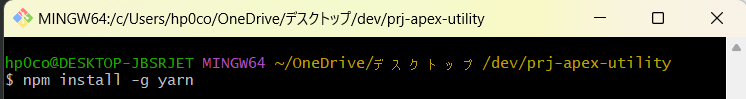
npm install -g yarnyarnはnpmコマンドでインストールできます。
上記のコマンドを実行するとyarnをインストールし、コマンド実行できるようになります。

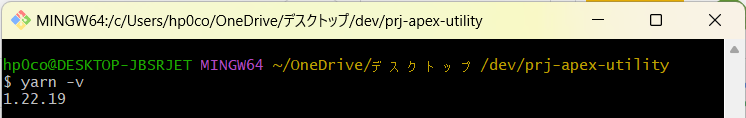
yarn -vこちらもyarnのバージョン情報が表示されればインストール完了です。
これでライブラリのインストールをyarnで管理できるようになりました。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








