【Vue.js】mixinを使ってどこでも使えるグローバルな関数を定義する

今回はVue.jsでmixin機能を使ってどこでも使うことができるグローバルな関数を定義する方法をまとめていきます。
※ 今回利用するVue.jsのバージョンは3.2.13です。
課題

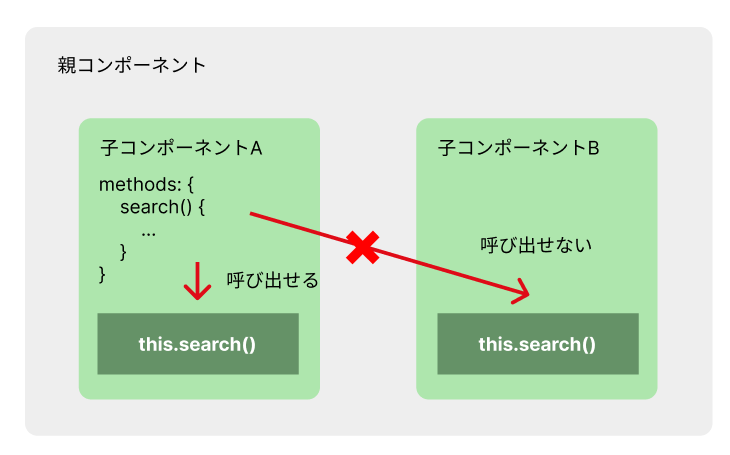
Vue.jsでは関数の定義は上図のようにコンポーネント単位で行います。
子コンポーネントAで定義した関数は基本的に子コンポーネントBでは呼び出しできません。
(やり方はゼロではないのですが、シンプルとは言い難いので使いません。)
かと言って同じ処理をする関数を利用するコンポーネント全部に定義してたのでは、管理が面倒臭いですし綺麗とは言えないです。
やりたいこと

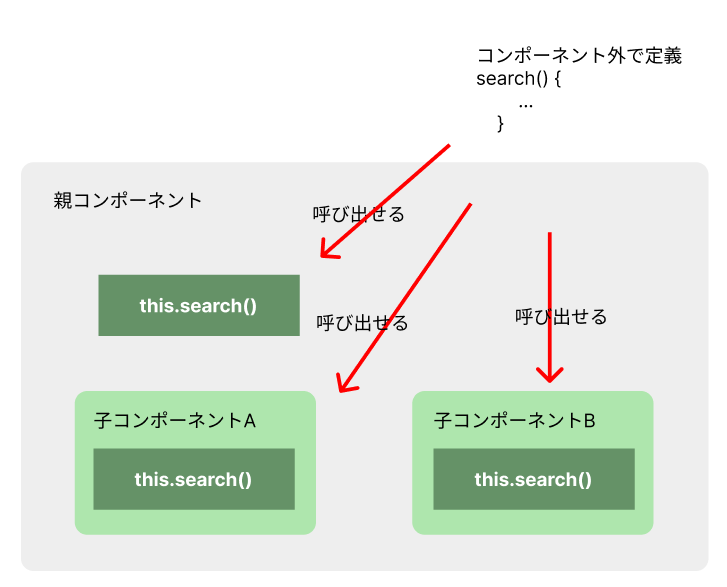
今回やりたいことは上図のようなことで、コンポーネント外でsearch()を定義し、どこでも呼び出すことができるグローバルな関数としたいです。
これをVue.jsのmixin機能を利用して実現していきます。
mixins/index.js
export default {
methods: {
search: function() {
console.log('called search function!')
}
}
}グローバルに利用したい関数の定義は上記の通りmixinsフォルダにindex.jsを作成します。
mixinsフォルダはsrcフォルダの中にでも作成すればいいと思います。(main.jsから呼び出せればどこでもいいです。)
search()の処理はわかりやすいように単純に「called search function!」というメッセージをコンソールに出力するだけにしておきます。
main.js
import { createApp } from 'vue'
import App from './App.vue'
import mixins from './mixins'
const app = createApp(App)
app.mixin(mixins)
app.mount('#app')main.jsで先ほど定義したmixinsフォルダのindex.jsを呼び出し、appに組み込みます。
mixinで定義した関数を使ってみる
ここまでの準備でsearch()をどこでも呼び出せる状態になっています。
export default {
//
省略
//
mounted() {
// searchを呼び出し
this.search()
}
}実際にApp.vueで呼び出してみます。

結果としてこの通りmixins/index.jsで定義したsearch()をApp.jsで呼び出すことができました!
まとめ
というわけで今回は、Vue.jsのmixin機能を利用してどこでも呼び出せるグローバルな関数の作り方をまとめました。
複数のコンポーネントで同様の処理をする関数を定義するのであれば、mixin機能を利用して一か所に定義することで使いまわしを便利に行えるようになります。
ただ、多くの関数をmixinに任せすぎてもよくないので、きちんとある程度のルールを設けて利用することをおすすめします。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








