「WP to Twitter」でWordPressのブログ投稿と連動してTwitterにツイートする

WordPressでブログ投稿を行っていると、新しいブログ記事を投稿したことをTwitterにも自動でツイートできると嬉しいですよね。
今回はWordPressのプラグイン「WP to Twitter」を利用し、WordPressでのブログ投稿に連動してTwitterに自動ツイートできるようにしていきたいと思います。
「WP to Twitter」インストール
まずはWordPressのプラグイン「WP to Twitter」をインストールします。
「WP to Twitter」と検索すると、プラグインの候補に出てきますのでインストールを実行し、「有効化」を行います。
「WP to Twitter」のインストールが完了すると、上記の設定画面を開くことができるようになりますのでここから本格的にTwitterとの連動設定を行っていきます。
設定手順1: プロジェクトの作成
「Developer Account With Twitter」のリンクをクリックすると、TwitterのDeveloper Portalを開くことができます。
Developer Portalの登録がまだであれば、最初に登録を行う必要があります。
表示言語は英語ですが、単純な情報の選択のみになりますので簡単に登録することができます。

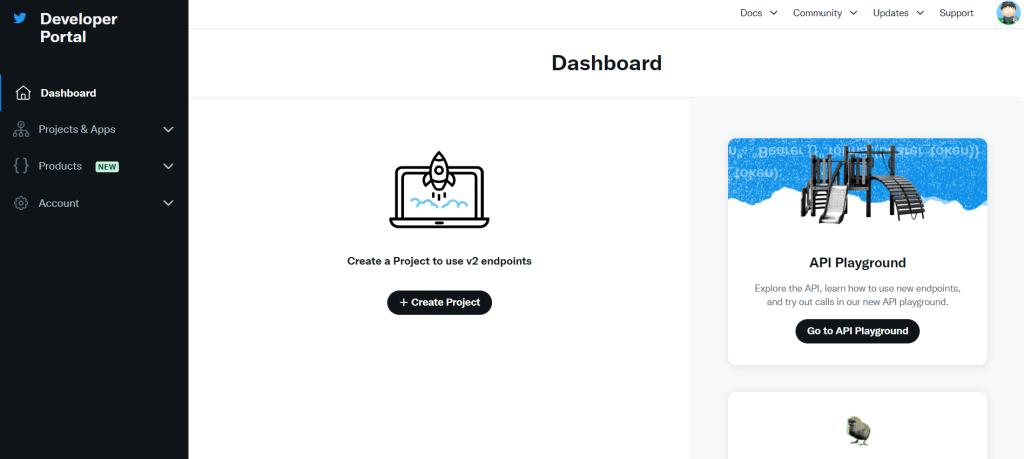
Developer Portalのダッシュボード画面から「Create Project」を選択します。

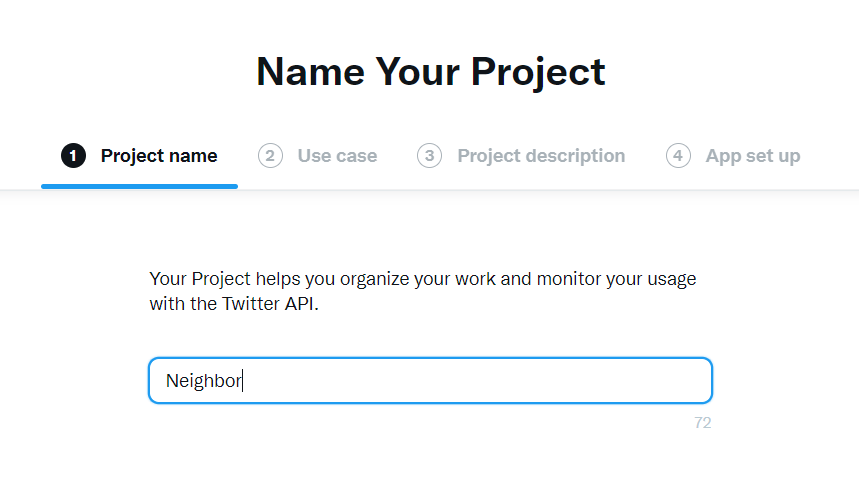
最初にプロジェクト名を入力します。
このプロジェクト名は任意の名前で大丈夫ですので、自分でわかるものにしてもらえれば大丈夫です。

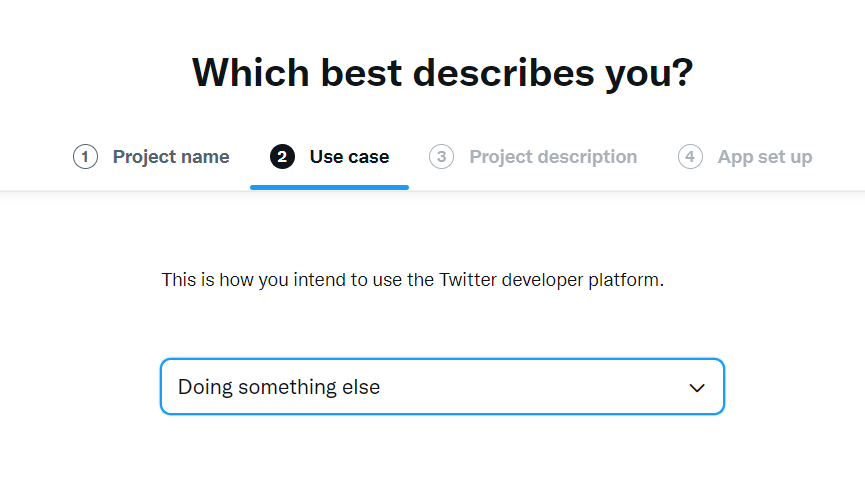
次に利用ケースを選択します。
選択肢の中から適切なものを選んでください。

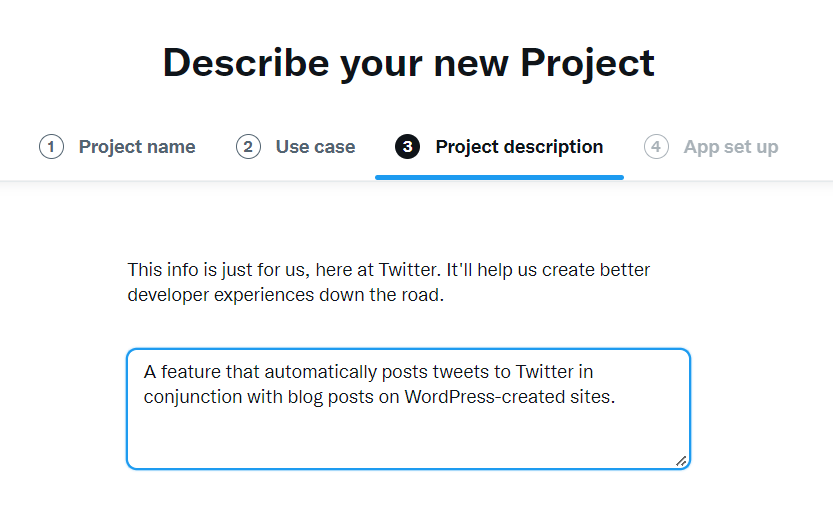
プロジェクトの説明については、作成するプロジェクトに関する説明を入力します。
特に文字数制限とかもないので適用で大丈夫です。

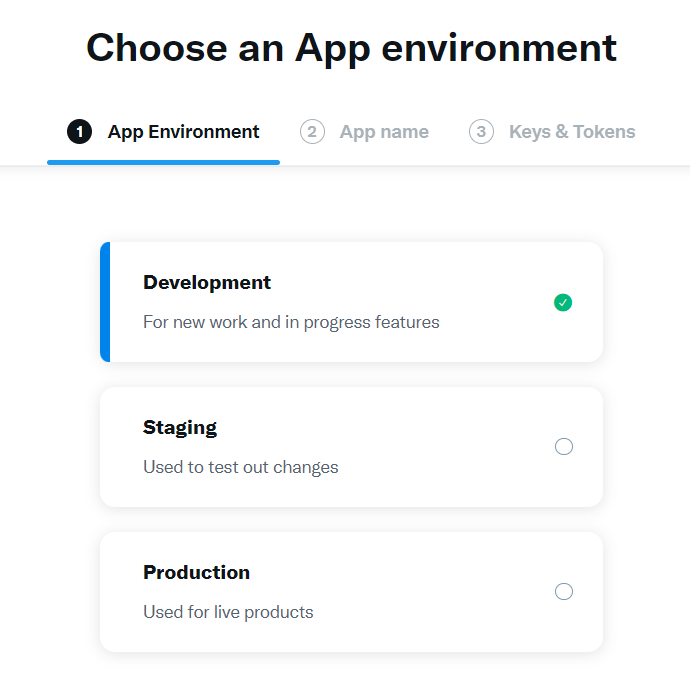
次にアプリの環境を「Development」「Staging」「Production」の3つから選択します。
とりあえず「Development」を選択しておきましょう。

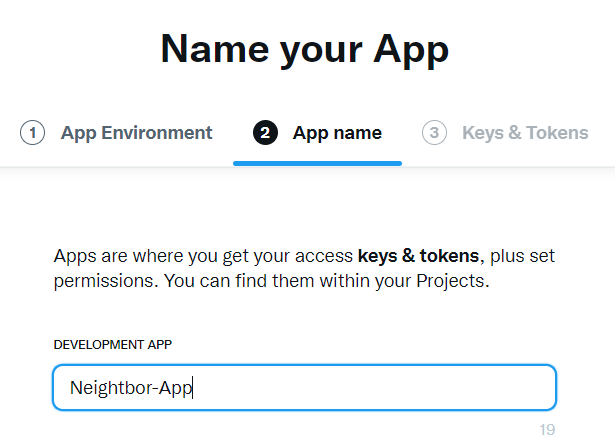
次にアプリ名を入力します。
アプリ名はプロジェクト名と同様に自分でわかる名前を入力すれば大丈夫です。

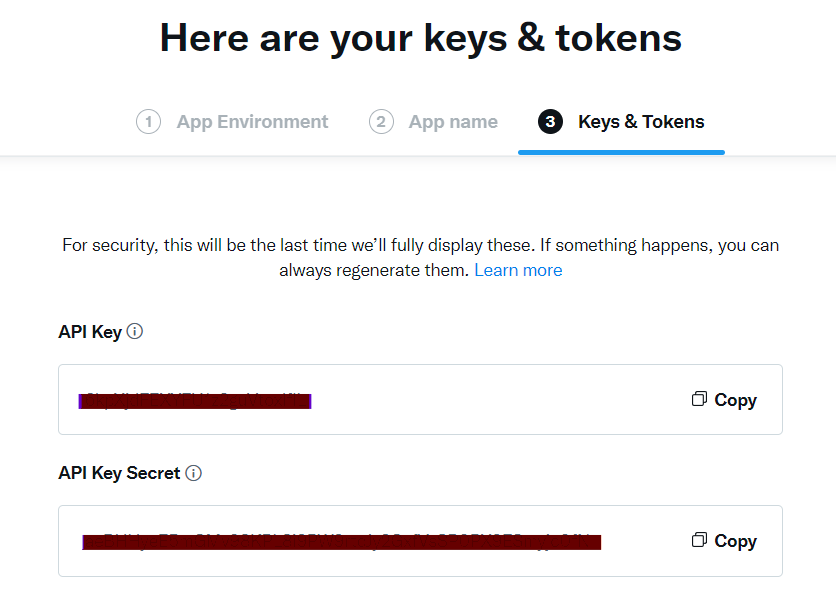
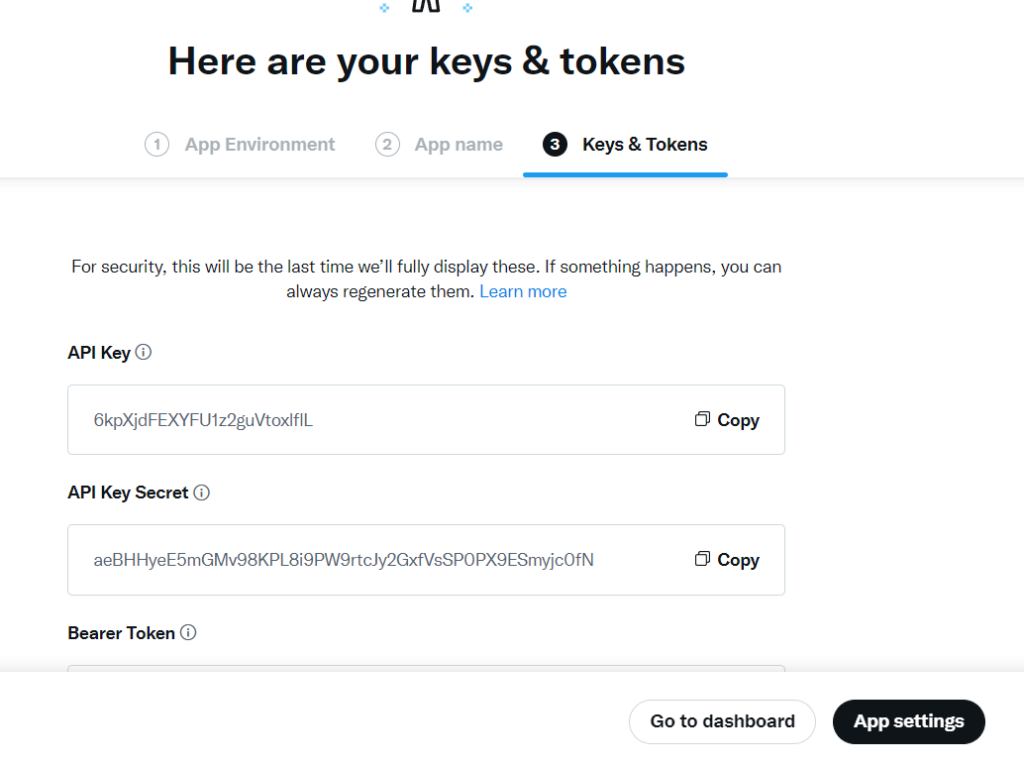
ここまで完了すると「API Key」と「API Key Secret」が作成されます。
この「API Key」と「API Key Secret」をコピーしてください。

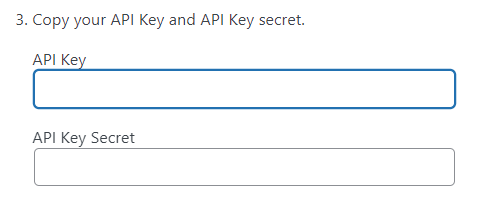
WordPressの「WP to Twitter」設定画面へ戻り、上記のAPI KeyとAPI Key Secretの項目に先ほどコピーしたものを貼り付けます。

再びTwitter Portalの画面へ戻り、画面右下の「App settings」ボタンをクリックしてプロジェクトの作成を完了します。
設定手順2: 認証設定

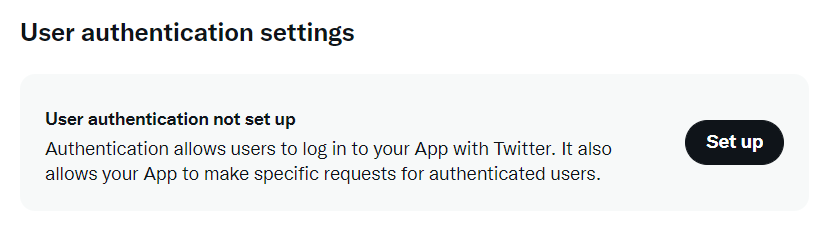
プロジェクトの作成が完了すると、ダッシュボードに戻りますので次にUser autentication settingsの「Set up」ボタンをクリックします。

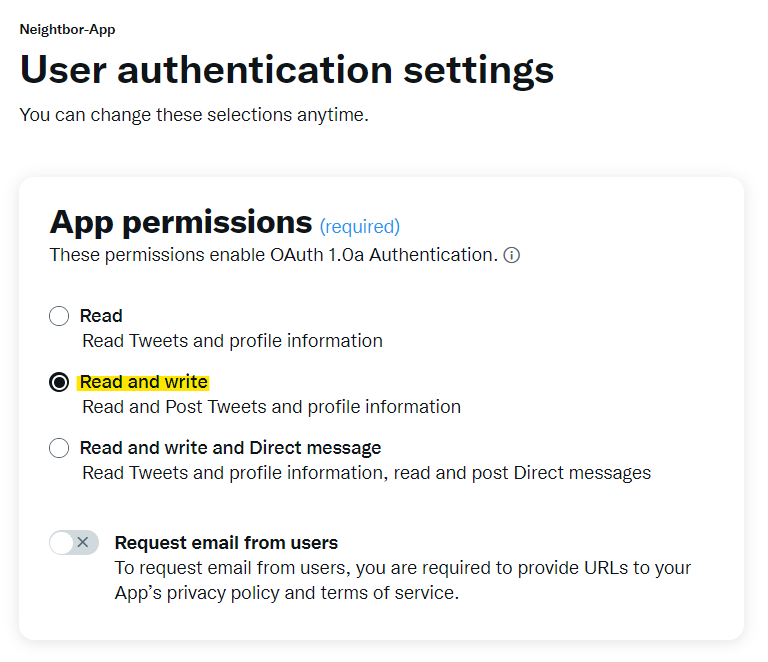
App permissionsの項目については、「Read and write」を選択してください。

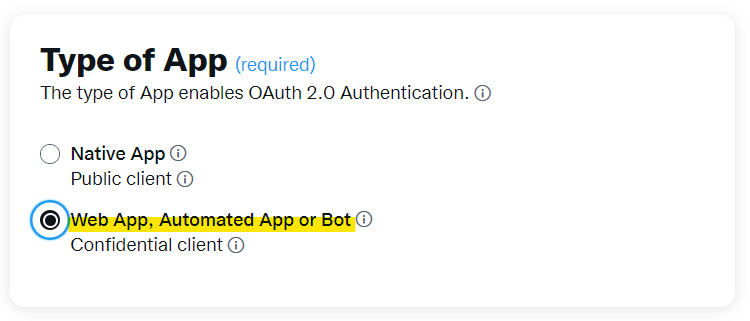
Type of Appの項目はそれぞれの環境次第であるんですが、今回はWordPressで利用したいので「Web App, Authomated App or Bot」を選択します。

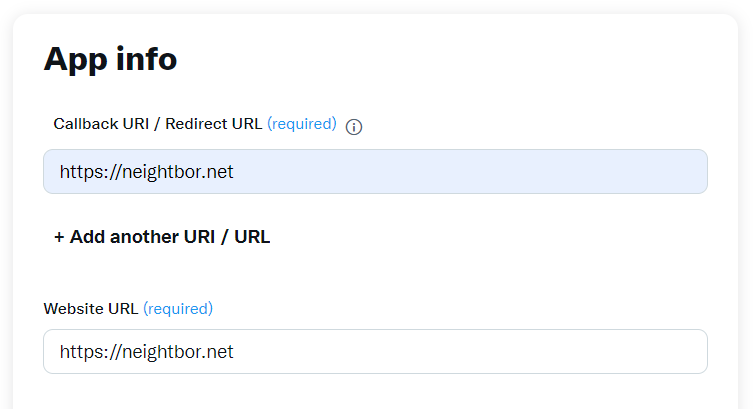
App infoについては、ご自身のサイトURLを入力します。
上記の項目を入力し、「Save」ボタンを実行すると設定が保存されます。
設定保存後、「Client ID」「Client Secret」が発行されますが今回はこれらの情報は使わないのでコピーしなくて大丈夫です。
設定手順3: Access Token作成

次にAccess Tokenを作成していきます。
「Keys and tokens」タブを選択してください。

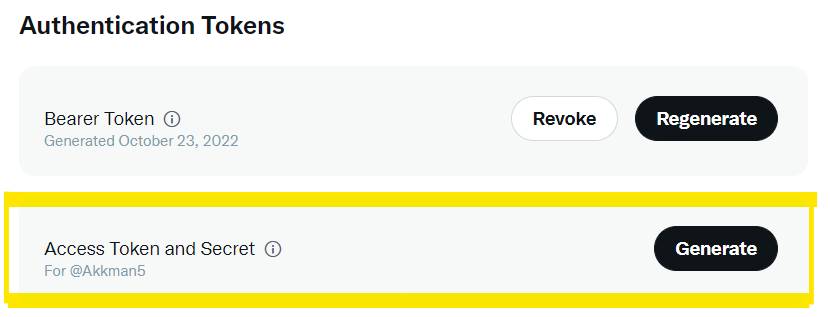
画面真ん中の方にAuthentication Tokensという項目がありますので、この中の「Access Token and Secret」にある「Generate」ボタンをクリックします。

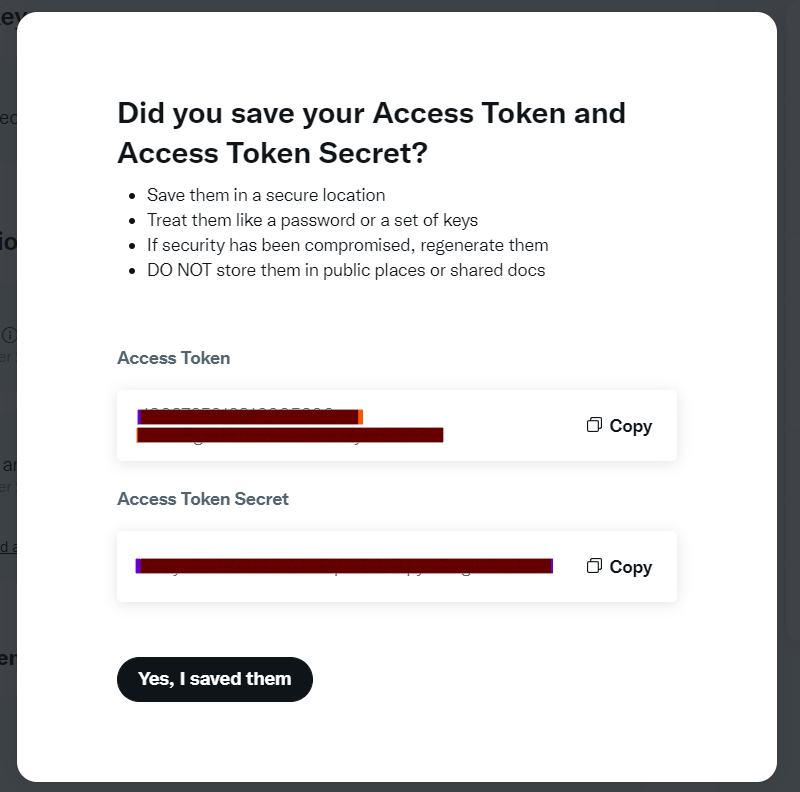
すると「Access Token」「Access Token Secret」が作成されますので、これまたそれぞれコピーします。

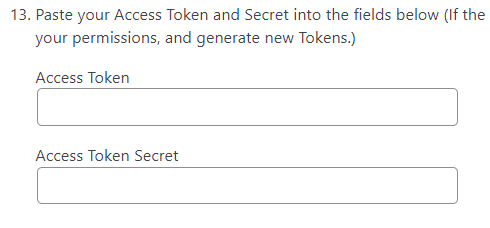
WordPressの「WP to Twitter」設定画面へ戻り、先ほどコピーした「Access Token」と「Access Token Secret」をそれぞれ貼り付けます。
貼り付けができたら、再びTwitter Portalの画面へ戻り「Yes, I saved them」ボタンをクリックしてください。

最後にWordPressの設定画面で「Twitterと連携」ボタンをクリックし、エラーなく設定完了できれば「WP to Twitter」の接続設定は完了です。
設定手順4: 自動投稿設定

さて後はWordPressでのブログ投稿に連動して、自動ツイートするための設定を行います。
今回設定する投稿タイプは「ブログ」にしていますので、「ブログ」タブを開きます。
「ブログが公開されたときに更新する」にチェックを入れます。
新しいブログ用テンプレートにはTwitterにツイートする内容をテンプレートとして用意することができます。
「#title#」と入力すると、ブログタイトルを自動的にセットしてくれます。
これで設定を保存してください。
Twitterへの自動投稿を確認する
これでブログを投稿してみましょう。

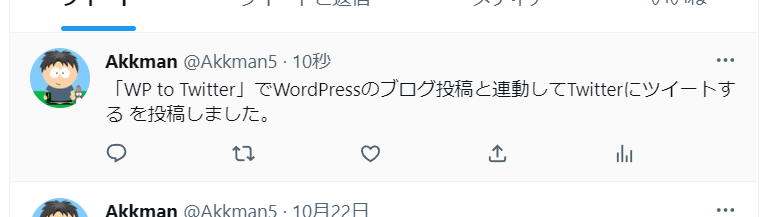
ブログ投稿と連動して無事にTwitterに自動投稿できました!
ブログ記事へのURLを掲載したりテンプレートは自由にカスタマイズすることができますので、設定項目は皆さん各自確認してみるといいと思います!
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








