Figmaプラグイン「remove bg」で簡単に画像切り抜きできるぞ!

画像切り抜きってデザイナーさんからするとPhotoshopを使えばあっという間にできるようなことでも、僕のようなノンデザイナーにとってみれば時間もかかるし、慣れてる方のようにキレイにできなかったりするんですよね。
今回は、Figmaのプラグインである「remove bg」を使って自動で画像切り抜きをやってみたいと思います!
Figmaプラグイン「remove bg」とは

今回紹介する「remove bg」は名前の通り、画像から背景を削除して素材の切り抜きを行ってくれるWEBサービスです。
「remove bg」は、重量課金制になりますが月50枚の画像ファイルまでは無料で切り抜きできますので、僕のようにあまり頻繁に使わないようであれば無料範囲内で十分に使えると思います。
「remove bg」を利用する際は、ログインが必要になりますがGoogleアカウントでログインすることができますので、Googleアカウントさえあれば新しいアカウント登録作業は必要ありません。
Figmaで「remove bg」を使えるようにする
さて早速Figma上で「remove bg」を使えるようにセットアップしていきましょう。
1. 「remove bg」にサインアップする
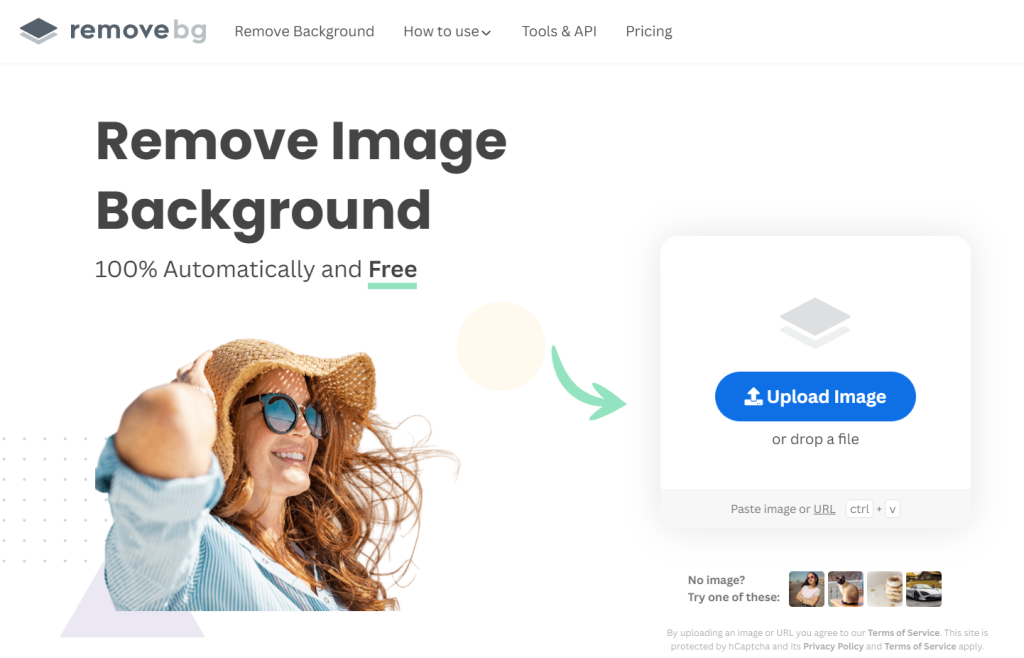
まずはブラウザで「remove bg」公式サイトにアクセスし、サインアップします。
サインアップが完了したら、そのままログインします。
2. API Keys作成
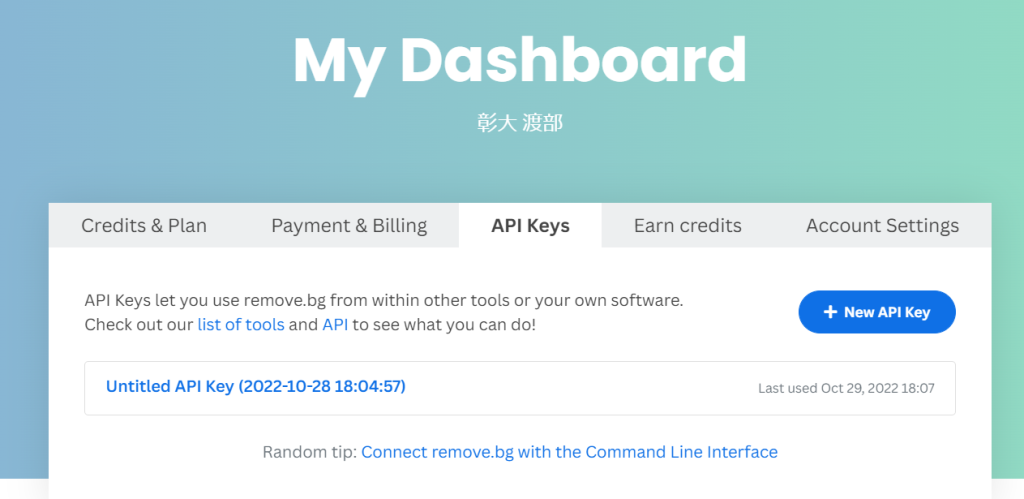
画面右上のアカウント表記部分から、My Accountのページへ移動します。

上記のような画面が表示されるので、「API Keys」タブを開いて「New API Key」ボタンをクリックして、API Keyを作成してください。
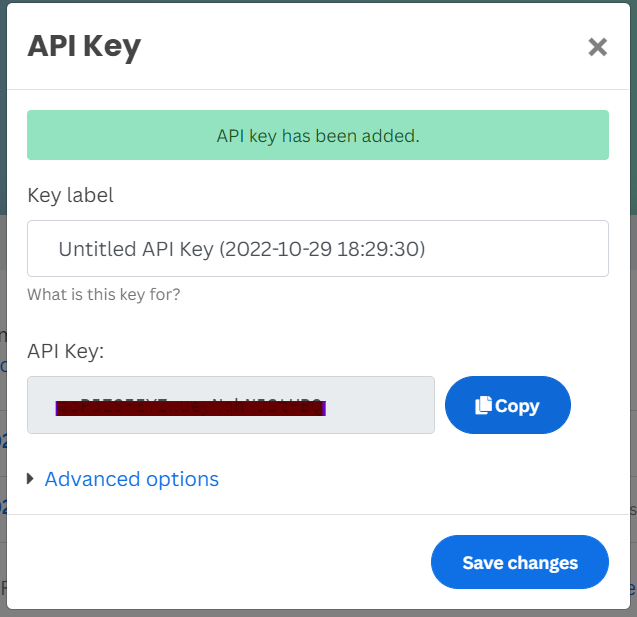
3. API Keyをコピーする

API Keyが作成されると、上記のような画面が表示されるのでAPI Keyをコピーしてください。
4. Figmaで「remove bg」をセットアップ

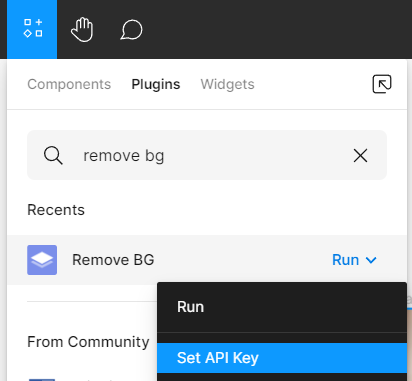
Figmaを開き、プラグインの追加メニューから「Remove BG」を選択し、「Set API Key」をクリックしてください。

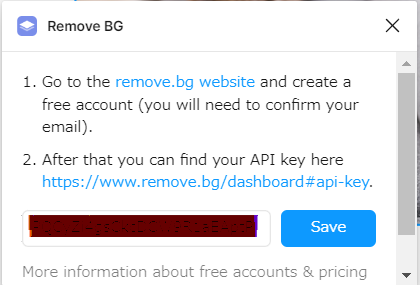
この画面で先ほどコピーしたAPI Keyを入力し、「Save」ボタンをクリックすればセットアップ完了です。
実際に「remove bg」で画像切り抜きやってみる!
では早速画像の切り抜きをやってみたいと思います。

とりあえず最初は適当に作った上記のバナーを使ってやってみます。

操作方法は簡単で、
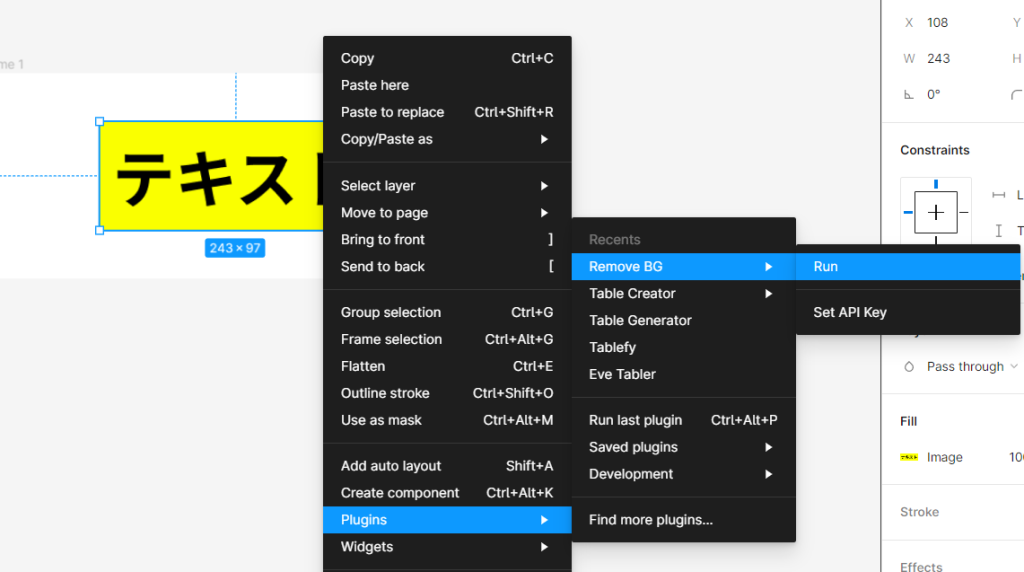
① 切り抜きをしたい画像を右クリックします。
② Pluginsのメニューを表示します。
③ Remove BGのメニューを表示します。
④ Runをクリックし、処理を実行します。

処理が完了すると、画像から背景部分を切り抜いてくれます。
より複雑な画像で実験してみる
黄色背景に黒文字というシンプルなバナーであったため綺麗に切り抜きできていますが、より複雑な画像だとどうなんでしょう。

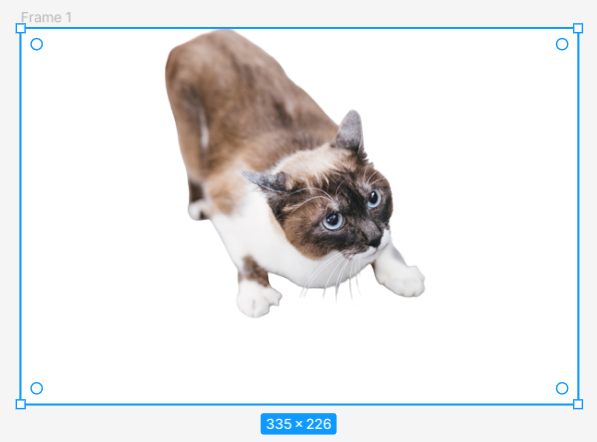
今度はぱくたそさんからダウンロードしてきた、猫ちゃんの写真画像を切り抜いてみました。

結果として、こんな感じの仕上がりになりました。
しっぽの方が背景と認識されてしまって切られてしまっていますが、体はかなり綺麗に切り抜けてますね。
あくまで自動で背景を判断するため100%理想通りになる訳ではないんですが、
背景と切り抜きたい素材部分がはっきりしている画像についてはかなりいい精度で簡単に切り抜きできそうです!
まとめ
というわけで今回は簡単に画像切り抜きを行えるFigmaプラグイン「remove bg」を使ってみました。
Photoshopだとかのデザインツールをあまり使えない方でも、短時間かつ画像切り抜きができるようになりますので是非みなさんも使ってみてはいかがでしょうか。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








