【Shopify】Shopifyで独自ページになんちゃって階層構造を実装する

Shopifyは簡単にECサイト構築を行えるクラウド型のECプラットフォームサービスで、日本国内を対象としたECサイトはもちろんのこと、自動翻訳機能や多言語対応機能により海外向けのECサイト展開も比較的簡単に行えるのが魅力のサービスです。
今回は、そのShopifyで独自ページを作成する際になんちゃって階層構造を実装する方法をご紹介したいと思います。
Shopify独自ページの仕様の限界
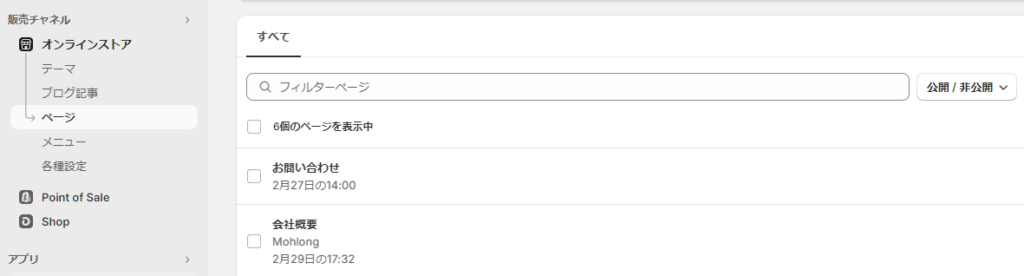
Shopifyでは商品ページやコレクション(カテゴリ)ページやブログ記事の他に、独自ページを作成することができます。

ECサイトとしての機能とは別にお問い合わせページや会社概要など、WEBサイトとして必要なページの作成をできる機能です。

WordPressの固定ページのようにタイトルやページ情報、URLを自由に設定することができますが、他の独自ページとの親子関係を設定することはできません。
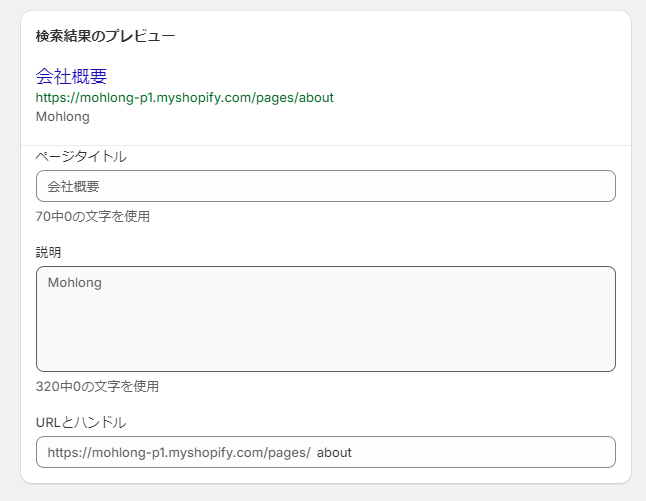
さらにURLも「/pages/~~~」の形式でしか設定できないため、「/pages/brands/A」のようにURLを工夫して階層構造を実現するということもできません。
つまり、独自ページで階層構造がほしい場合でも初期の仕様のままでは親子ページの関係性を構築できません。
今回目指す「なんちゃって階層構造」とは?

この記事で実装を目指す「なんちゃって階層構造」というのは、パンくずリストで階層構造を実現し、親子関係がわかるようにしてあげることです。
ただし、URLについては一般的なWEBサイトのような「/親ページ/子ページ」というようにはできないため、あくまでも「なんちゃって階層構造」という言い方をしています。
Shopifyテーマ

今回利用するShopifyテーマは有料テーマの「Combine」です。
今回紹介する階層構造の実装方法で改修するファイルは、Combineをもとに説明していきますが、他のテーマにも応用できる可能性がありますので、参考にしてもらえればと思います。
URLのパターンを決める
まずは、独自ページの親子関係を示すURLパターンを決める必要があります。

例えば、上記の「/pages/brands」というページURLが親ページのURLだとすれば、子ページのURLを以下のように設定します。

親子関係のある独自ページのURLを「親ページURL-子ページ」のように「-(ハイフン)」で繋ぐことで、親ページと子ページの繋がりを判別できるようにします。
今回は、「-(ハイフン)」を利用していますが、「_(アンダーバー)」で繋いでも問題ありませんので、ご自身の使いやすい文字を利用してもらえれば大丈夫です。
ただ、「/(スラッシュ)」の文字はShopifyの仕様で「-(ハイフン)」に変換されるなど、利用できない文字があるのでご注意ください。
パンくずリストのファイルを改修
次にテーマファイルを改修していきます。
今回改修していくファイルは、スニペットにある「breadcrumb.liquid」です。

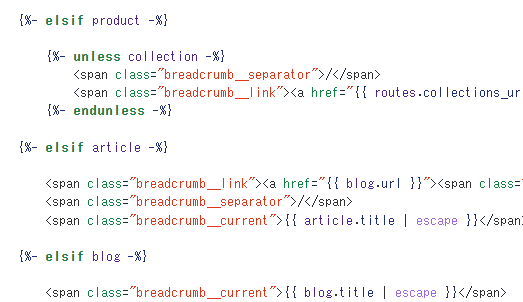
breadcrumb.liquidを開くと、以下のように各ページタイプごとに表示するパンくずリストのhtmlが分けて記載されています。

デフォルトでは独自ページに対するパンくずリストの設定は特に書かれていないので、blogの下あたりにに独自ページ用のパンくずリスト設定を記述していきましょう。
階層構造に対応したパンくずリストの記述
{%- elsif page -%}
{%- assign page_level_array = page.url | replace: '/pages/', '' | split: '-' -%}
{%- assign page_level_urls = "" | split: ',' -%}
{%- assign path_words = "" -%}
{%- for page_level_path in page_level_array -%}
{%- assign page_path_array = "" -%}
{%- if forloop.first -%}
{%- assign page_path_array = page_level_path | split: ',' -%}
{%- else -%}
{%- assign page_path_array = path_words | append: '-' | append: page_level_path | split: ',' -%}
{%- endif -%}
{%- assign path_words = page_level_path -%}
{%- assign page_level_urls = page_level_urls | concat: page_path_array -%}
{%- endfor -%}
{%- for page_level_url in page_level_urls -%}
{%- if page_level_urls.size > forloop.index -%}
<span><a href="{{ page_level_url }}">{{ pages[page_level_url].title }}</a></span>
<span class="breadcrumb__separator">/</span>
{%- else -%}
<span>{{ page.title }}</span>
{%- endif -%}
{%- endfor -%}
/// その他記述が続く↓とりあえず何でもいいからなんちゃって階層構造を実装したいという方は、breadcrumb.liquidに上記の記述を追加すればOKです。(Combine以外のテーマの場合は、そのテーマに合わせた改修が必要かも…)
改修についての解説
上記のプログラムで何をやっているかを説明していきたいと思います。
ざっくりと処理フローを説明すると、
1:表示している独自ページURLを取得する
2:1のURLから「/pages/」の文字を取り除き、「-(ハイフン)」で分割し配列化
3:2の配列をループし、親子関係のあるページのURLを組み立て直し配列化
4:3の配列をループし、パンくずリストのhtmlを構築
プログラム全体を3つくらいの区分に分けて解説します。
{%- assign page_level_array = page.url | replace: '/pages/', '' | split: '-' -%}まず最初に現在のページURLから必要な情報を抽出していきます。
このときのpage.urlは「/pages/brands-hermes」というように先ほど設定した親子関係を判別できるような形になっています。
page.urlにreplaceフィルタをかけ、「/pages/」という文字を取り除きます。
さらにsplitフィルタをかけ、「-(ハイフン)」区切りで配列を作成します。
これにより、page_level_arrayには[“brands”, “hermes”]というような配列が形成されます。
{%- assign page_level_urls = "" | split: ',' -%}
{%- assign parent_page_path = "" -%}
{%- for page_level_path in page_level_array -%}
{%- assign tmp_str = "" -%}
{%- if forloop.first -%}
{%- assign tmp_str = page_level_path | split: ',' -%}
{%- else -%}
{%- assign tmp_str = parent_page_path | append: '-' | append: page_level_path | split: ',' -%}
{%- endif -%}
{%- assign parent_page_path = page_level_path -%}
{%- assign page_level_urls = page_level_urls | concat: tmp_str -%}
{%- endfor -%}ここでは、パンくずリスト表示の前に準備を整えていきます。
page_lebel_urlsは、親子関係のあるページのURLを配列として格納するために空の配列として最初に定義します。
liquidで空の配列を定義する際には、空の文字列に対し、「,」でsplitフィルタをかけてあげます。
次にpath_wordsは空の文字列としてループ外で定義してあげます。
このparent_page_pathは、ループ内で親ページのURLを保持するために利用します。
for page_level_path in page_level_arrayで、先ほど取得した親子関係にあるページの文字列をループ出力します。
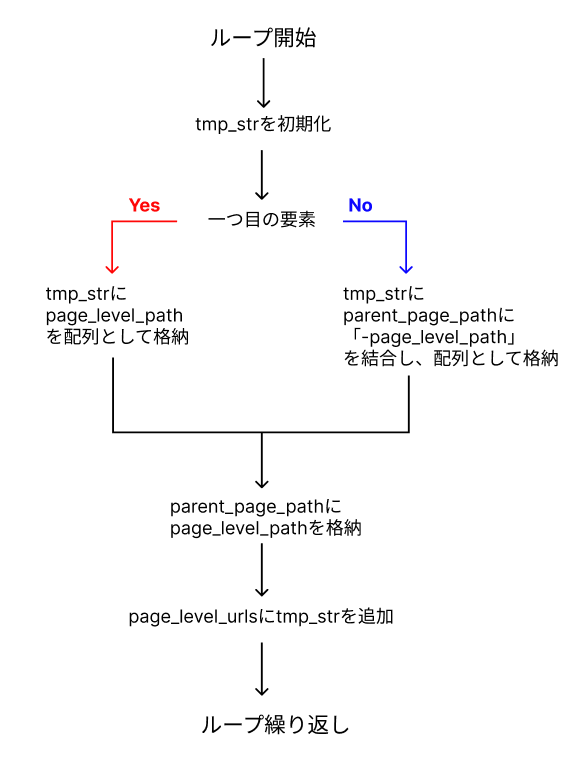
ループの中では、以下のような処理を行ってます。

これで最終的にパンくずリストの出力準備が整った「page_level_urls」という配列が用意できます。
{%- for page_level_url in page_level_urls -%}
{%- if page_level_urls.size > forloop.index -%}
<span><a href="{{ page_level_url }}">{{ pages[page_level_url].title }}</a></span>
<span class="breadcrumb__separator">/</span>
{%- else -%}
<span>{{ page.title }}</span>
{%- endif -%}
{%- endfor -%}パンくずリストのhtmlは、page_level_urlsをループ出力し組み立てていきます。
親ページにはページへのリンクを設置し、現在表示しているページについてはリンクのつかない文字列として出力します。
page_level_urlは「brands」「brands-hermes」というように、各独自ページのURLを形成しています。
これはhandleとして扱うことができますので、親ページのタイトルを呼び出すときには「pages[page_level_url].title」というように該当ページの情報へアクセスすることができます。

これで上記のように独自ページのパンくずリストを階層構造っぽく出力できるようなります。
まとめ
というわけで今回は、Shopifyの独自ページに「なんちゃって階層構造」を実装する方法をご紹介しました。
ShopifyはECサイトとしての管理機能は強いものの、独自ページについての管理機能は非常にシンプルでWordPressのような親子関係のあるページ作りはできません。
URLのパターン化と、パンくずリストのファイル改修で疑似的な階層構造の実装をしていくことで、よりリッチなECサイト制作ができるようになります。
ShopifyでのECサイト制作ご相談ください
株式会社Neightbor.ではShopifyを使ったECサイト制作についていつでもご相談受け付けております。
「ECサイトを作りたいけど何から始めればいいかわからない」「小規模でいいから自社のECサイトが欲しい」などECサイト制作に興味があるけれど、どこに相談してもいいかわからない方でもまずは弊社にお問い合わせください。
それぞれのお客様に適したECサイト制作について提案させて頂きます。


こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








