【Shopify】有料テーマ「Combine」のスライドショーセクションで自動再生機能を追加する

今回はShopifyの有料テーマ「Combine」のスライドショーセクションのカスタマイズ方法を解説していきます。
有料テーマ「Combine」

Combineは豊富な機能と洗練されたデザインテンプレートを備えているShopifyの有料デザインテーマです。
価格は$360となっており、2024年3月段階で日本円に換算して約5~6万円ほどになります。
無料テーマがある中で、ちょっと高いかなと思うかもしれませんが、有料テーマは無料テーマと比べて事前に用意されているパーツの種類やデザイン性が優れていますので無料テーマをカスタマイズするよりも短い期間でECサイト制作を行うことができます。
Shopifyの有料テーマ「Combine」のデザインイメージが気になる方は以下のページを参考にしてください。
スライドショーセクションに自動再生機能を追加する

Combineは様々なデザインパーツ(セクション)を用意しており、その中に一つにスライドショーがあります。
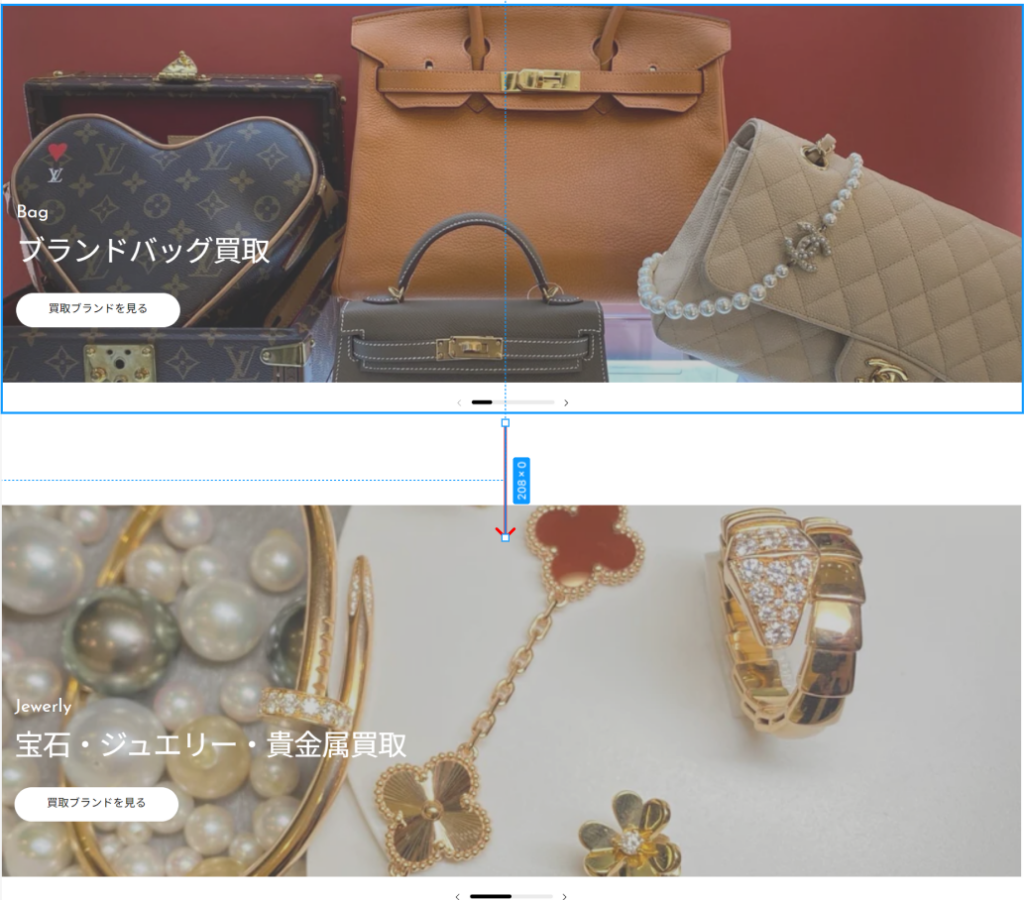
トップページのヒーローイメージのような使い方ができるこのセクションは、複数の画像や動画を切り替えることができます。
ただ、このスライドショーセクションにはデフォルトで自動再生機能が備わっていないため、画像の切り替えを手動で行わないといけません。
トップページのバナー切替でどうしても自動再生スライドショーを実現したいのでスライドショーセクションのカスタマイズをしていきます!
スライドショーの仕組みを調べてみる

Combineにはslideshow.liquidというセクションファイルがあり、これがスライドショーの実装を担っています。

slideshow.liquidを見てみると、スライドの出力を行っている記述は読み取れるのですが、スライドの操作を行っている記述がないため、このファイルとは他に外部のJSファイルが存在するっぽいです。

アセットにcomponent-slider.jsというファイルがあります。
スライドショーセクションのJS処理はこのファイルに記述されていますので、この中身を確認していきます。

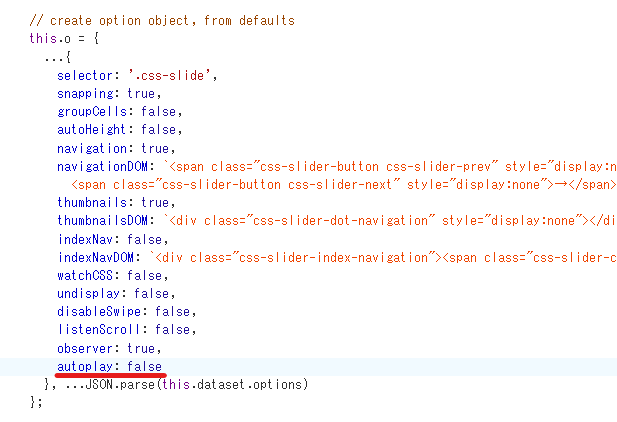
このcomponent-slider.jsを覗いてみると、スライドショーのオプションを記述している箇所がありました。
そのオプションの中にautoplayの項目がありましたので、デフォルトでは有効化していないけれど、有効化できるようにはなっていることがわかりました。

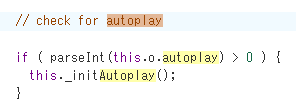
component-slider.jsファイル内でautoplayの文字検索を行い、autoplayにどういう値を入れればいいのかを調べてみます。
数値型で0以上の値であればautoplayが有効になるっぽいので、autoplayに秒数を設定してあげれば自動再生ができるようになると思います。
設定値に直接数値を入れて試してみる

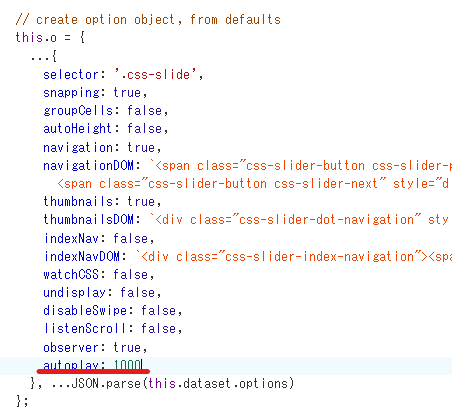
先ほど見つけたオプション設定箇所のautoplayに1000という値を持たせます。
これで予想が正しければ1秒ごとにスライドが切り替わるようになると思います。

画像では伝わりませんが、スライドショーの自動再生を行うことができました!
つまり、管理画面側でスライド切替の秒数を設定できるようにしてあげれば、Combineのスライドショーセクションに自動再生機能を実装することができるようになります。
slideshow.liquidに設定項目を追加
管理画面でスライド切替時間を設定できるよう、slideshow.liquidに設定項目を追加していきます。
schemaをカスタマイズ
{% schema %}
{
"name": "t:sections.bundle-extra-words.sections.slideshow.name",
"class": "mount-css-slider mount-slideshow mount-video-background supports-absolute-header",
"max_blocks": 6,
"settings": [
{
"type": "select",
"id": "desktop_height",
"label": "Desktop height",
"options": [
{
"value": "40vh",
"label": "t:sections.image-with-text.settings.image_height.options__1.label"
},
.
.
.
{
"type": "header",
"content": "自動再生"
},
{
"type": "range",
"id": "autoplay_seconds",
"label": "再生秒数",
"info": "「0」で自動再生off",
"min": 0,
"max": 10,
"default": 0
},
.
.
.schemaのsettingsの項目内に、上記の自動再生に関連する項目を追加してあげます。
追加する箇所はsettingsの末尾でもいいですし、設定項目の並び順として適切な箇所に差し込んでもらって大丈夫です。
今回はrangeのタイプを使用していますが、numberなどの手入力型にしてもらっても問題ありません。
上記の例では、管理画面側では秒数の数字を選んでもらって、liquidファイル側でミリ秒に変換してJSファイルに渡すような仕組みにしていきます。
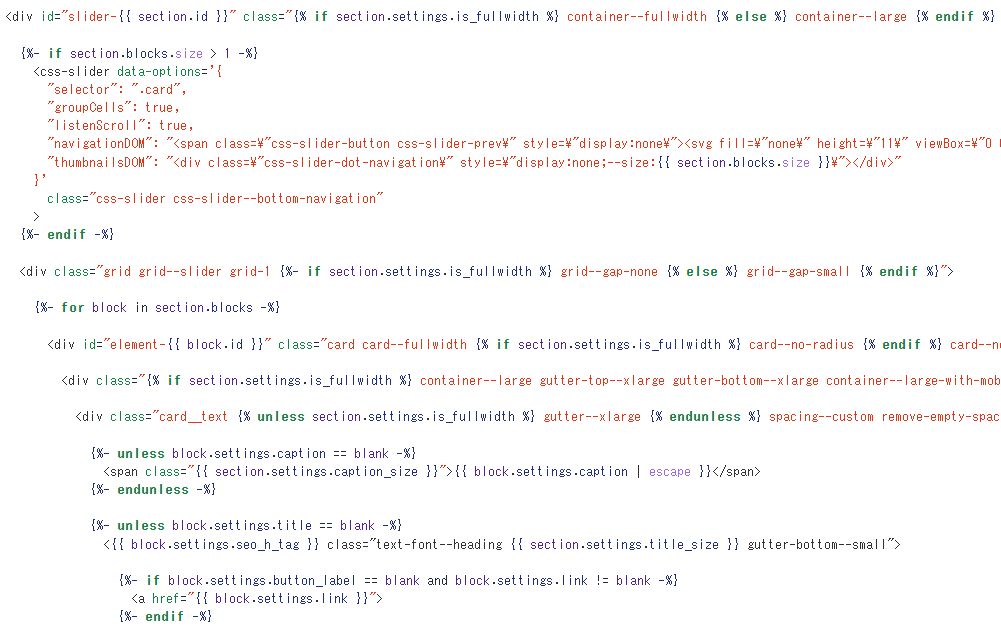
ビュー側のカスタマイズ
{%- if section.blocks.size > 1 -%}
<css-slider data-options='{
"selector": ".card",
"groupCells": true,
"listenScroll": true,
"navigationDOM": ....,
"thumbnailsDOM": ....,
"autoplay": {{ section.settings.autoplay_seconds | times: 1000 }}
}'
class="css-slider css-slider--bottom-navigation"
>
{%- endif -%}slideshow.liuqidファイル内では、上記のようにJSファイルに設定を渡すための記述箇所が用意されています。
デフォルトではautoplayの項目が記載されていないのですが、autoplay項目を追記し、管理画面で設定するスライド切替時間をミリ秒に変換し、autoplayの設定値としてあげます。
autoplay_secondsの値が0であれば自動再生機能は停止され、手動のみの切り替えとなります。
autoplay_secondsの値が1以上であればその秒数でスライド切替が行われるようになります。
ShopifyでのECサイト制作ご相談ください
株式会社Neightbor.ではShopifyを使ったECサイト制作についていつでもご相談受け付けております。
「ECサイトを作りたいけど何から始めればいいかわからない」「小規模でいいから自社のECサイトが欲しい」などECサイト制作に興味があるけれど、どこに相談してもいいかわからない方でもまずは弊社にお問い合わせください。
それぞれのお客様に適したECサイト制作について提案させて頂きます。


こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








