【Next.js】WPGraphQLでWordPressをヘッドレスCMS化してみる

今回はWordPressのプラグインであるWPGraphQLを使ってWordPressをヘッドレスCMS化し、Next.jsで構築したサイトでコンテンツを取得する仕組みを実装してみたいと思います。
なぜWordPressをヘッドレスCMS化するのか
なぜWordPressですべて完結できるのに、WordPressのフロント部分を捨ててヘッドレスCMS化するのかという理由についてまず説明します。
簡潔にまとめると以下の5点です。
- サイトスピード等、UXの最適化を追求するため
- CMSを0から作る手間をかけたくないけど、自由にカスタマイズできるCMSが欲しい
- CMSの利用に金銭面的なコストをあまりかけたくない
- 今までWordPressで投稿してきたブログコンテンツをそのまま使いたい
- Googleインデックスの関係上、URLは変更したくない
これらの理由から『Next.js(フロント)× WordPress(CMS)』の環境で良いとこ取りしようという結論に至りました。
WordPressでの準備
1. プラグイン『WPGraphQL』のインストール

プラグインの追加で『WPGraphQL』と検索してもらえると、上記のプラグインがヒットすると思いますので、紺プラグインをインストールして有効化してください。
2. プラグイン『WPGraphQL for Advanced Custom Fields』のインストール
僕の環境では、カスタムフィールドの管理をAdvanced Custom Fieldsというプラグインを使って行っています。
そのため、Advanced Custom Fieldsを使っていない方はこの手順をスキップして問題ないです。
カスタムフィールドの値も取得できるよう、WPGraphQLの拡張プラグインである『WPGraphQL for Advanced Custom Fields』をインストールします。
『WPGraphQL for Advanced Custom Fields』のインストールについては、WordPressのプラグイン検索からは行えないので、以下のgithubリポジトリからソースファイルをダウンロードし、手動でWordPressにインストールします。
3. 『WPGraphQL』の最低限の初期設定
WPGraphQLを有効化すると、左メニューに「GraphQL」のメニューが追加されますので、「Settings」を開いてください。

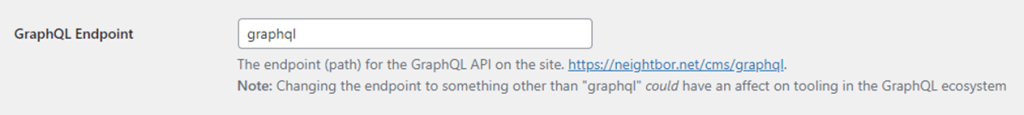
WPGraphQLを使うには、最低限エンドポイントの設定を行う必要があります。
エンドポイントには任意の文字列を設定してもらって問題ありません。
エンドポイントを入力したら、入力枠の下にNext.js(フロント)からリクエストするためのAPIエンドポイントURLが生成されます。
このURLは後程Next.js側の設定をする際に使用します。
4. カスタム投稿タイプでの『WPGraphQL』有効化
カスタム投稿タイプの作成にCPT UIというプラグインを利用している場合、WPGraphQLでは特に追加のプラグインを入れなくても対応してくれます。
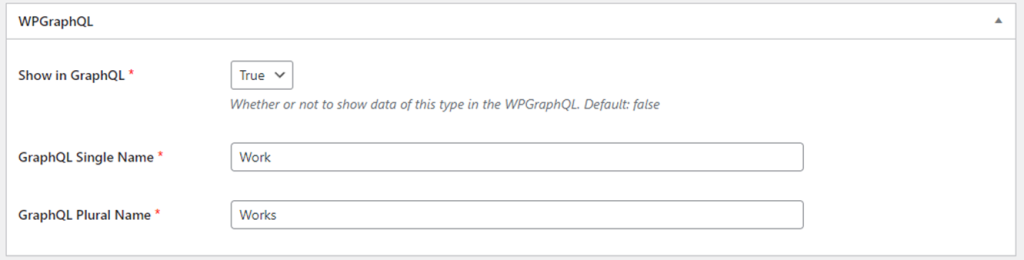
CPT UIの設定画面を開き、WPGraphQLの対象としたいカスタム投稿タイプの編集画面を開きます。

ページ最下部にWPGraphQLに関する設定項目が追加されていますので、これを有効化し、WPGraphQL用のslugを設定してください。
5. カスタムフィールドでの『WPGraphQL』有効化
次にカスタムフィールドをAdvanced Custom Fieldsで追加している場合にも設定が必要になります。
WPGraphQLでAdvanced Custom Fieldsの値を取得できるようにするには、先ほど紹介した追加の拡張ライブラリが必要になりますので忘れずにインストールしてください。
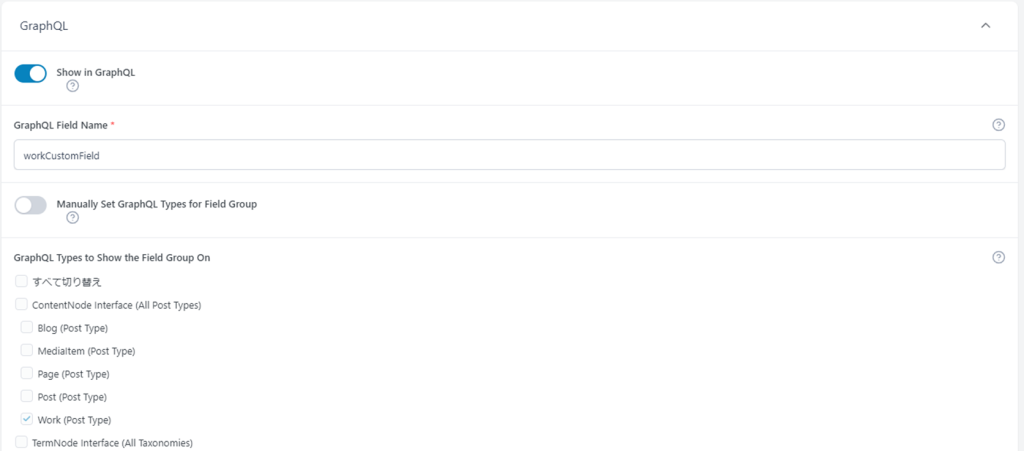
こちらもCPT UIのときと同様にAdvanced Custom Fieldsの設定画面を開き、WPGraphQLで有効化したいカスタムフィールドの編集画面を開きます。

ページ下部の設定項目にGraphQLについての設定項目が追加されているので、「GraphQL Field Name」の項目を入力して有効化します。
「GraphQL Field Name」はWPGraphQLでカスタムフィールドの値を取得する際に利用するためのキーになりますので、自分がわかりやすい任意の文字列で大丈夫です。
WPGraphQL IDEでデータ取得クエリのテスト
一通りのWPGraphQLの設定が終わったら、WPGraphQL IDEで実際のクエリを利用したデータ取得のテストをしてみましょう。

IDEはWordPressの左メニューの「GraphQL」項目内にありますので、ここからIDE画面を開きます。
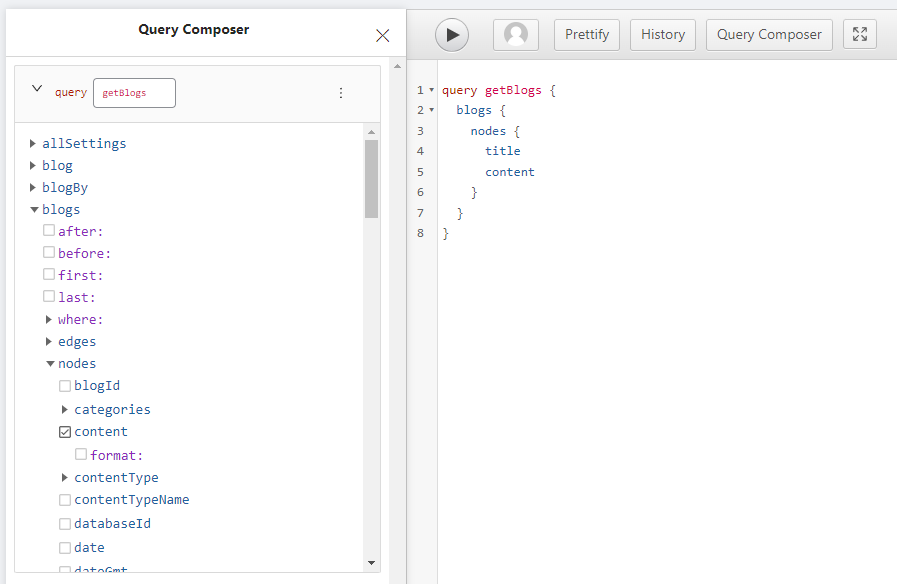
IDEでは、データ取得のためのクエリ構築と取得テストが行えます。

Query Composerには、取得したい投稿タイプ等が一覧で表示されています。
例えばCPT UIで作成したカスタム投稿タイプ「ブログ」の記事一覧を取得したい場合は、Query Composerからblogsを選択します。
そうすると、右側の枠にデータ取得のためのクエリが構築されていきます。
このクエリは直接修正することもできますし、Query Composerから選択して追加することも可能です。
クエリの構築方式は一般的なGraphQLの仕様に従っていますので、詳しいクエリの組み方はGraphQLのドキュメントを参考にしてもらえればいいかと思います。
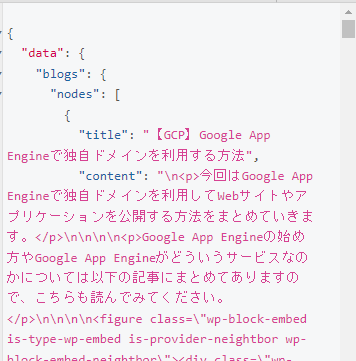
テストではとりあえず、blogsから各記事のタイトルと本文を取得できるか確認します。

構築したクエリを実行すると、ブログ記事の一覧から必要データを取得することができることが確認できました。
(※ IDEでのクエリ実行はクエリが正しい場合でも、非同期処理の実行タイミングの影響でエラーになる可能性がありますので、何回か実行してもらえればいいかと思います。)
Next.jsでの準備
次にWPGraphQLを利用してコンテンツ取得するために必要なNext.js側の設定について説明していきたいと思います。
1. envファイル編集
WordPressへのAPIリクエストを実行するためのエンドポイントをenvファイル(今回は.env.local)へと記載します。
WORDPRESS_API_URL=https://neightbor.net/cms/graphqlここには先ほど確定したWPGraphQLのエンドポイントURLを設定します。
2. APIリクエスト設定ファイルの準備
ここからは各自の環境によって異なるので、あくまで参考までに…
僕の環境では、API用のモジュールを「services/config.ts」と「services/api.ts」の二つで構成しています。
import axios from 'axios'
// axios共通設定
const instance = axios.create({
baseURL: process.env.WORDPRESS_API_URL,
timeout: 10000
})
// メソッドのエクスポート
export const post = (url: string, data: any, addHeader: any=null) => instance.post(url, data, addHeader)config.tsについては上記のようにします。
WordPressへのAPIリクエストしか行わない想定なので、baseURLをWPGraphQLのエンドポイントURLに設定します。
そして、WPGraphQLへのリクエストはPOSTメソッドで行うので、postメソッドのみ用意しておきます。
import * as api from './config'
// ブログ一覧取得
export const getBlogList = async (before: string = "", after: string = "", first: any = null, last: any = null) => {
try {
const data = {
query: `{ ...IDEで作成したクエリ }`
}
const response = await api.post('/', data)
return response.data.data.blogs
} catch (error) {
console.error(error)
throw error
}
}次にapi.tsには、実際にAPIリクエストを行うための処理をメソッドとして用意します。
WPGgraphQLへ渡すデータのqueryにはIDEで構築したクエリをコピペします。
(クエリに変数を持たせる場合は、クエリの修正が必要です。)
3. WPGraphQLへのAPIリクエスト実行
今回は、WPGraphQLから取得したブログ記事一覧をトップページへと表示させたいと思います。
// API
import { getBlogList } from "@/services/api"
[省略...]
export default async function Home() {
// 情報整理 //////////////////////////////////////////////////////
const blogList = await getBlogList()
[省略...]先ほど作成したapi.tsからgetBlogListを呼び出し、関数コンポーネントの中でblogListに取得し、あとはview部分に出力してあげます。
動作確認

ブラウザで動作確認したところ、問題なくWordPressで投稿したブログ記事一覧を取得できていることを確認しました。
これで「Next.js(フロント)× WordPress(CMS)」の環境構築が完了です。
まとめ
というわけで今回はWordPressをヘッドレスCMS化し、Next.jsと組み合わせて利用する方法をまとめました。
WordPressは優秀なCMSですが、利用するテーマやプラグインの影響でサイトスピード等のSEOに関連する要素の改善をしきれない場合があります。
今回のようにCMSとサイト本体を切り分けた構成にすることで、UXの改善を行いつつも、今までのWordPressのコンテンツを活かすことができるようになります。
また今回ご紹介したWPGraphQLは、豊富な拡張プラグインが提供されているので様々な投稿内容をAPIで取得できるようになります。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








