【GCP】App Engineにプロジェクトをデプロイしてサイト公開してみる

今回はGoogle Cloud Platform内のサービスの一つであるApp Engineにプロジェクトをデプロイしてサイト公開する手順をまとめて行きたいと思います。
まずApp Engineの説明
本題に入る前にApp Engineがどういうものか知らない人のためにApp Engineがどういうもので、何ができるサービスなのかを説明しておきたいと思います。
App EngineはGoogle Cloud Platformのサービス一つでサーバーレスコンピューティングに分類さ、WEBサイトやアプリケーションを公開するためのホスティングサーバの役割を果たしてくれます。
クラウドサーバと聞くとGCPのCompute EngineやAWSのEC2のようなものを想像すると思います。
これらのサービスは、ビルドの構成を考えたり、ビルド後もミドルウェアの導入やインフラの知識がないと管理が難しい印象があります。
これに対してApp Engineはビルドした段階で既にWEBサーバが立ち上がっている状態になっていますので、プロジェクトをデプロイするだけで簡単にWEBサイトやアプリケーションを公開することができます。
App Engineをスタートしてみる
まずはGoogle Cloud Platformコンソール(以降、GCPコンソールと呼ぶ。)にログインします。
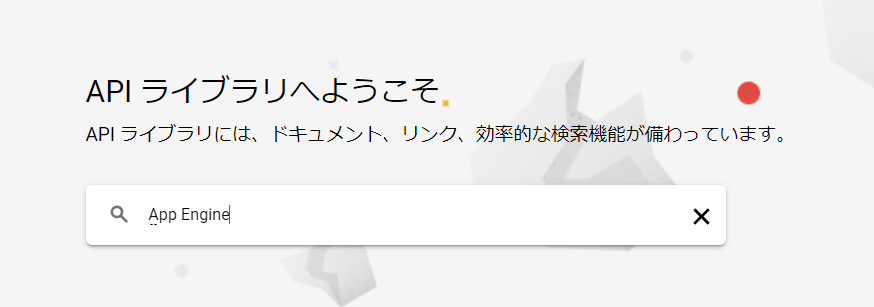
GCPコンソールの「APIとサービス」からApp Engineを検索して追加します。

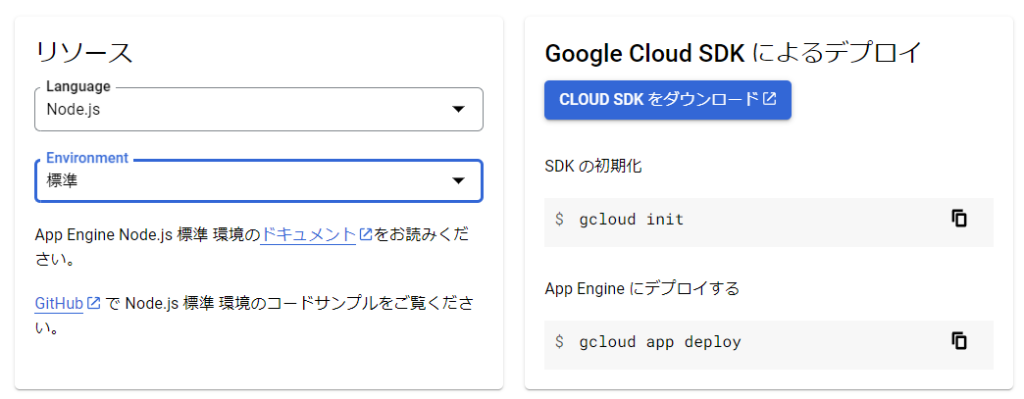
案内に従ってApp Engineの設定を進めます。


二つ目の画面で使用する言語(Language)と環境(Environment)を選択します。
今回はNext.jsのプロジェクトをデプロイしようと思うので、LanguageはNode.jsにし、
Environmentは標準にしておきます。
Environmentは「標準」と「フレキシブル」の2種類から選べるのですが、フレキシブルはサーバを独自に拡張できる反面、適当に設定するとサーバの維持費が膨らむ可能性があるので基本的には「標準」を選んでおけば問題ないです。
最後にCLOUD SDKをダウンロードして初期準備は完了になります。
App Engineへのデプロイ準備をする

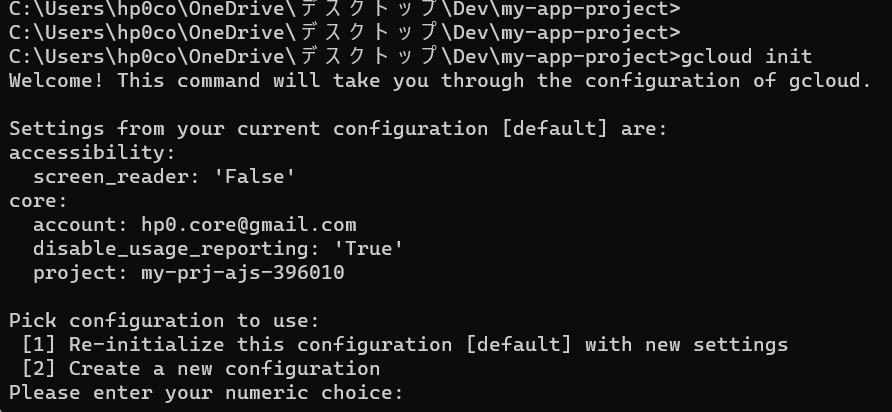
先ほどダウンロードしたCLOUD SDKをインストールし、起動すると上記のようなコンソール画面が表示されます。
App Engineへデプロイしたいプロジェクトフォルダへと移動し、「gcloud init」コマンドを実行します。
(gcloud initコマンド自体はデプロイ先等の初期設定なので、どこで実行しても問題ないです。)
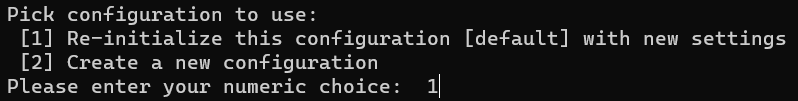
gcloud initコマンドを実行すると、いくつかの項目について質問されます。
今回はApp Engineへデプロイすることを目標に進めていきますので、もしご自身の環境で違うものがあれば適宜変更してください。

まずは、初期化に使用する設定についての質問です。これは「1」を選びます。

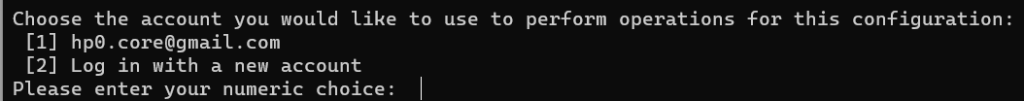
次にデプロイを実行するアカウントを選択してください。
デプロイについては、GCPコンソール上での権限が影響しますのでApp Engineへのデプロイ権限を持つアカウントを利用してください。
アカウントの権限については、GCPコンソールから「IAMと管理」へ進み、IAMから各アカウントの権限を確認することができます。

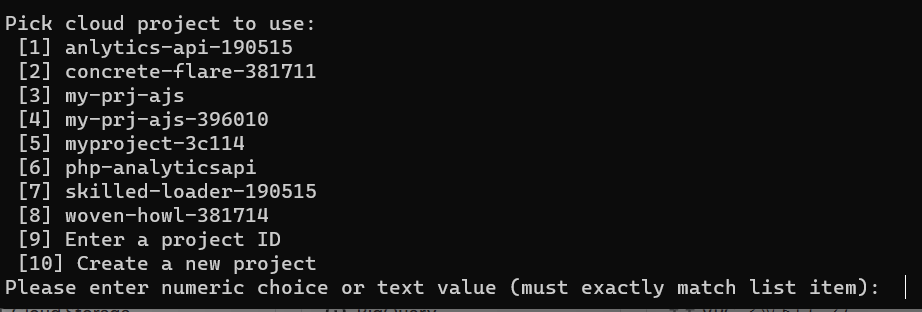
次にデプロイ先のプロジェクトを選択します。
ここでは該当のプロジェクトIDの番号を選んでください。

ちなみにプロジェクトIDは、GCPコンソールの上記箇所で確認できます。
この設定が完了したら、初期設定が完了です。
app.yamlを用意する
デプロイ前最後の作業として、app.yamlというファイルをデプロイ予定のプロジェクトフォルダ直下に作成します。

app.yamlには、App Engineのインスタンス起動に関する設定やインスタンス起動後の実行コマンドを記載します。
以下はサンプルです。
runtime: nodejs18
instance_class: F2 # インスタンスクラス(標準のデフォルト)
automatic_scaling:
target_cpu_utilization: 0.6 # インスタンスを起動するためのCPU使用率のしきい値
min_instances: 1 # 最小インスタンス数
max_instances: 2 # 最大インスタンス数
max_concurrent_requests: 100 # 新しいインスタンス立ち上げの同時リクエスト数
entrypoint: npm start
env_variables:
NODE_ENV: "production"上記はNext.jsのプロジェクトをApp Engineで稼働させるための設定になりますので、他の言語の場合はentrypointに記述するコマンドなどが変わりますので、GCPの公式サイトで確認してもらうのがいいと思います。
あと注意点としては、automatic_scalingの設定項目です。
max_instancesの設定値がない場合は、意図しないところでスケーリングによってインスタンスが乱立する可能性がありますので、あらかじめ上限を設定しておくと料金が膨らむ恐れがありません。
いざApp Engineにデプロイ

ここまで準備が完了すれば、あとはデプロイするだけです。
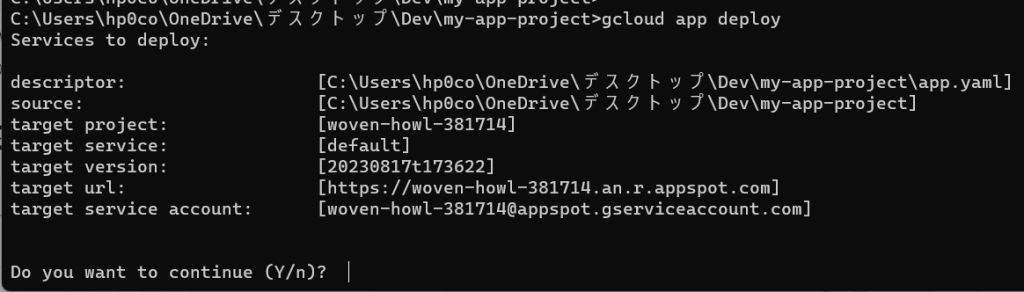
「gcloud app deploy」コマンドを実行し、デプロイを実行します。

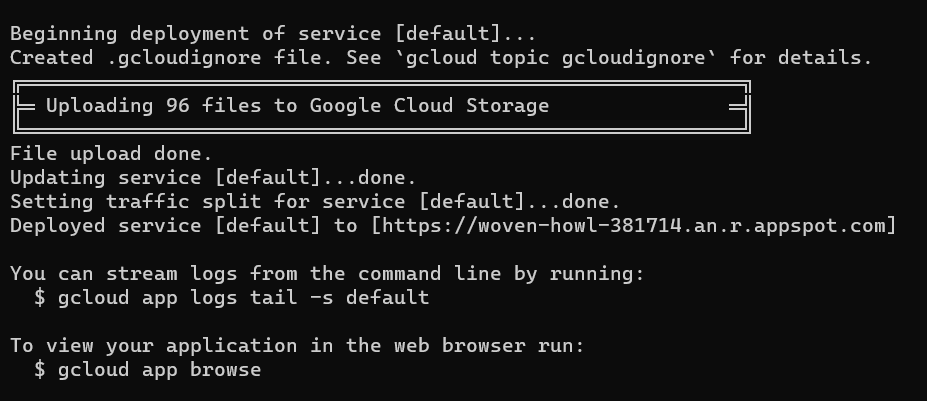
とくにエラーメッセージが表示されなければデプロイ完了です。
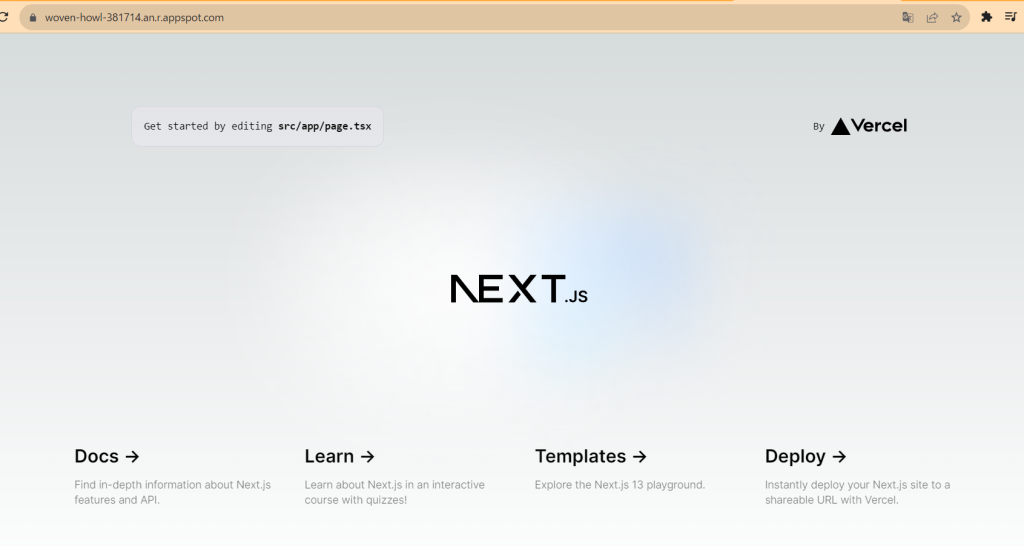
表示してくれてるURLへアクセスし、きちんとサイト公開できているか確認してみましょう。

はい、問題なくNext.jsのデフォルト画面が公開されていることを確認できました。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








