【WordPress】Contact From7で勝手にpタグが入るのを解消する方法

WordPressでメールフォーム実装をする際、昔から多くの人がお世話になってきているプラグイン「Contact Form7」。
バージョン更新をするとちょっとしたレイアウト崩れなどがある可能性が高いのでいつもビビってます。
問題:Contact Form7バージョン更新後、勝手にpタグが入るようになってた

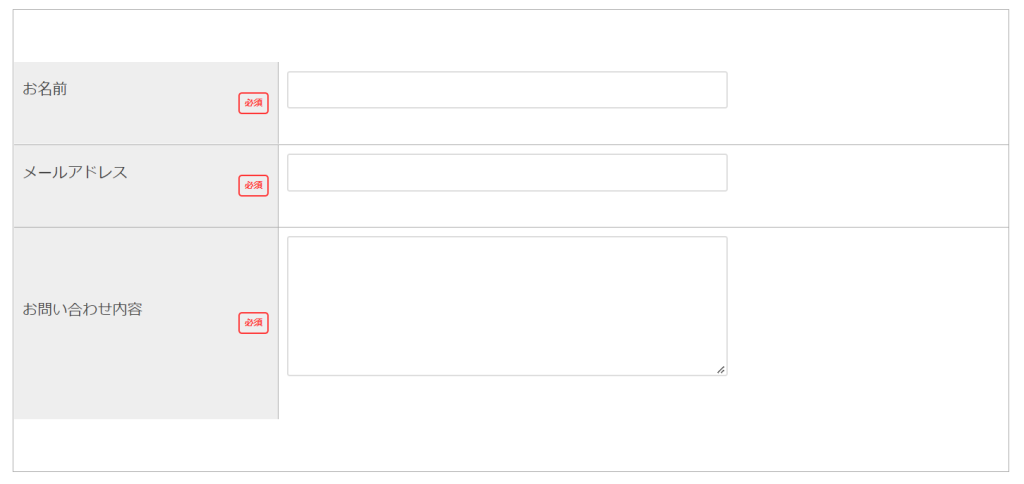
先日Contact Form7のバージョン更新後、本サイトの問い合わせフォームが上記のようにレイアウト崩れを起こしていました。
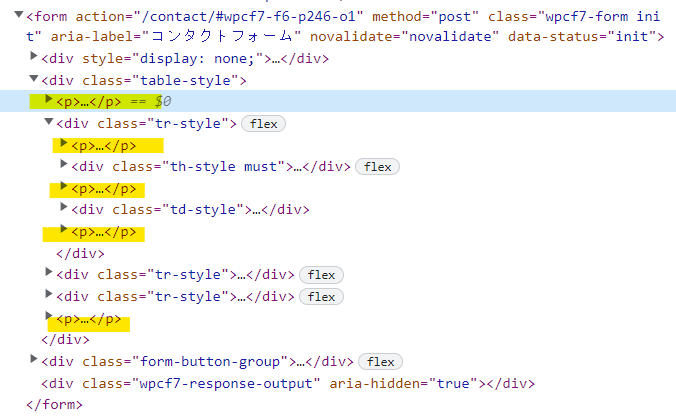
デベロッパーツールでソースを見てみると…

身に覚えのないpタグ(黄色マーカーの部分)が入っていました。
「なんじゃこりゃ」と思いつつ情報収集すること30分ほど…

Twitterで同様の現象報告と解消方法を発信してくれている方がいらっしゃいました!
解消方法:wp-config.phpに追記
// ↑ 省略
// ↓を追記
define ('WPCF7_AUTOP', false);
// ↓は既に書かれてる
require_once ABSPATH . 'wp-settings.php';解決方法としては、wp-config.phpの「require_once ABSPATH . ‘wp-settings.php’;」の上に「define (‘WPCF7_AUTOP’, false);」という記述を追記してあげるだけです。

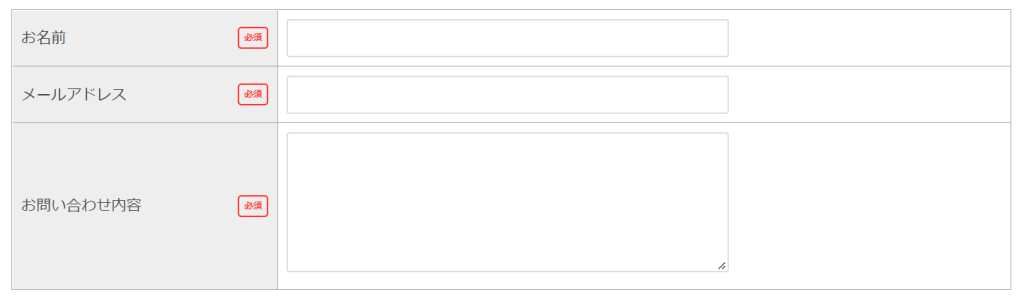
無事問題解消され、レイアウト崩れが直ってることを確認できました!
※ wp-config.phpの編集を間違えるとWordPressが正しく動作しなくなりますので、くれぐれも扱いには注意し、バックアップをとったうえで作業を行うことをおすすめします。
WPCF7_AUTOPを調べてみる
さて問題は解決できたのですが、念のため「WPCF7_AUTOP」というものについて役割を調べておきます。
Contact Form7公式サイトによると、
WPCF7_AUTOP
この定数の値が false のとき(デフォルト: true)、Contact Form 7 はフォームの内容に “autop” フィルタを適用しません。”autop” フィルタは連続した改行をパラグラフ要素に置き換えます。
とのこと。
Contact Form7の入力フォームを作成する際に、連続して改行するとそれを自動的にpタグに置き換えてくれるらしいですね。
僕の場合、Contact Form7の入力フォーム作成時に、HTMLタグを利用して作成したため、連続した改行が入ってしまっていたため今回のように予期せぬpタグ変換を受けちゃったようです。
僕のようにHTMLタグを利用してフォームを構成している場合は、WPCF7_AUTOPをfalseにした方がいいかと思いますが、HTMLタグを使わない方であればWPCF7_AUTOPはtrueのままの方が良いでしょう。
まとめ
今回は、先日のContact Form7のバージョン更新以降に発生したレイアウト崩れの解決方法について紹介させて頂きました。
WordPress本体やプラグインの更新を実行すると、様々な原因でレイアウト崩れが発生します。
ユーザが多い時間帯に更新を実行してしまったりすると、取り返しがつかないことになってしまいますので注意が必要です。
また、バージョン更新によりすぐに解決できない問題に直面してしまった場合は、切り戻しの対応ができるように事前にバックアップを取っておくのが良いと思います。
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








