beforeunloadイベントを使ってページ離脱時に確認メッセージを表示するようにする

ECサイトや会員制サイトを運営すると、コンバージョンにつながる重要なページにおいて様々な手段でユーザのページ離脱を防ぐ施策を実施します。
その一例としてページ離脱時に必ず確認メッセージを表示するというような実装をするときがあります。
こういった機能の実装についてはユーザビリティを踏まえるとやりすぎはよくないと思いますが、ユーザの操作ミスによる離脱を防ぐ一定の効果はあると思います。
今日はJavaScriptのbeforeunloadイベントを使ってページ離脱時に確認メッセージを表示する機能を実装してみたいと思います。
beforeunloadイベントって?
beforeunloadはJavaScriptのイベントの一つです。unloadイベントのタイミングがページ離脱時に発火するのに対し、beforeunloadイベントはページ離脱前の段階(unload発動前)に発火するイベントです。

Google Chromeなどのモダンブラウザでは問題なく動作するので、ブラウザ対応について必要以上に心配する必要はないかと思います。
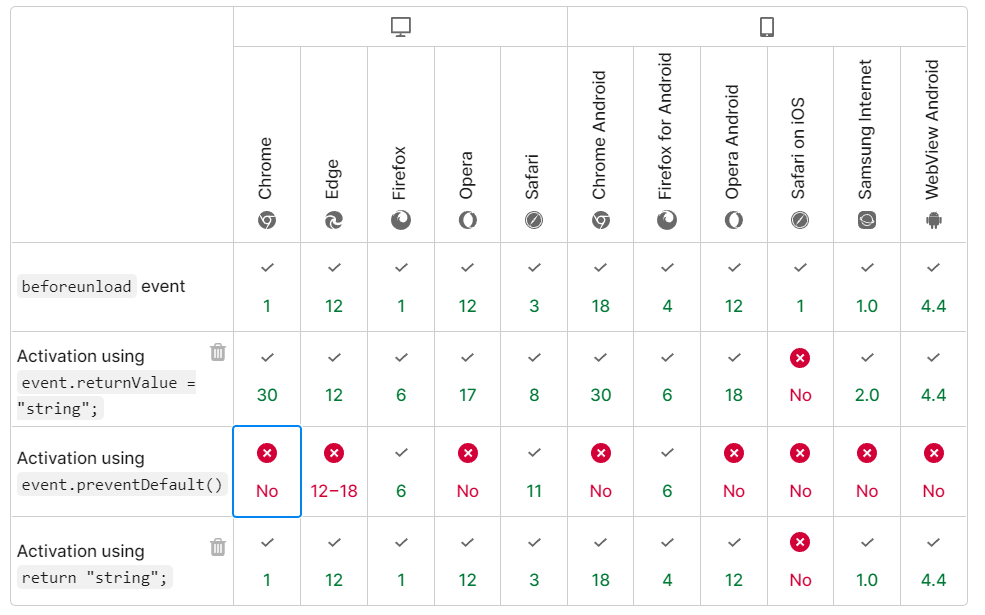
ただ、ブラウザによってちょっとだけ実装方法が異なったり、あるいはブラウザの仕様変更によって今までできてたことができなくなったりということがあるようです。
現に以前は確認メッセージの内容をオリジナルの文言に指定できていたようなのですが、現在は完全に各ブラウザのデフォルトメッセージしか表示できないようです。
とりあえずbeforeunloadイベントを使ってみる

<a href="https://google.com">外部サイトへ移動</a>上記のボタンをクリックすると通常はGoogleの検索画面へ遷移します。
window.addEventListener('beforeunload', (event) => {
// Cancel the event as stated by the standard.
event.preventDefault();
// Chrome requires returnValue to be set.
event.returnValue = '';
});beforeunloadイベントによるページ離脱時の確認メッセージ表示の実装は簡単で、上記のJavaScriptの処理をHTMLに追加してあげるだけですべてのページ離脱に対して確認メッセージを表示させることができます。

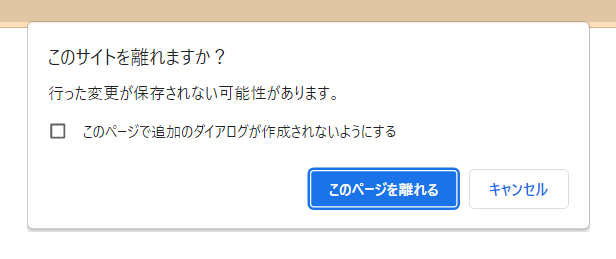
ページ離脱しようとすると上記のような確認メッセージが表示されます。
ブラウザごと閉じる操作でも確認メッセージを表示させることができるので、重要なフォームの入力画面など途中離脱を強く防ぎたいページに実装するといいと思います。
特定のボタンだけで確認メッセージを表示しないようにするには?
さてとりあえずの実装方法はわかりました。
ただ実践を考えるとフォームを進めるようなボタンを押したときには、この確認メッセージを表示させたくないですよね。
次にその方法を考えてみたいと思います。
まぁ、実装方法については様々あると思うんですが、今回はremoveEventListenerを使った実装方法をやってみたいと思います。

<a href="https://google.com">外部サイトへ移動</a>
<a href="https://google.com" onclick="window.removeEventListener('beforeunload', leavePageConfirm);">確認メッセージを表示しないボタン</a>先ほどの「外部サイトへ移動」ボタンとは別にもう一つリンクボタンを設置しました。
そして新しく追加したボタンについては、onclickを設置しています。
onclickの内容については、次のJavaScriptを先に触れてから説明したいと思います。
const leavePageConfirm = function(event) {
// Cancel the event as stated by the standard.
event.preventDefault();
// Chrome requires returnValue to be set.
event.returnValue = '';
}
window.addEventListener('beforeunload', leavePageConfirm);JavaScript側の処理としては、先ほどとはちょっと変わって処理部分をleavePageConfirmという関数として定義しています。
そして、そのleavePageConfirmをaddEventListnerでbeforeunloadイベントに登録することで、ページ離脱時の確認メッセージを表示するようにしています。
この前提をもとに先ほどのonclickの説明に戻ります。
onclick="window.removeEventListener('beforeunload', leavePageConfirm);"確認メッセージを表示させないボタンのonclickでは、removeEventListnerを使ってbeforeunloadイベントからleavePageConfirmを削除しています。
これにより、特定のボタンをクリックした場合のみページ離脱の確認メッセージを表示させない実装が可能になります。
だがしかし、iPhoneのSafariお前はだめだ
このbeforeunloadイベント、PCの主要ブラウザやAndroidのGoogle Chromeでは想定通り動くのですが、iPhone(というかiOSの問題っぽい)のSafariやGoogle Chromeでは動作してくれません。
軽く調べたらiPhoneのバグっぽくてiPhone向けにはbeforeunloadイベントではなくpagehideを使っての対応が必要なようです。。。
これはこれで別で調べてみたいと思います。
IEが完全にEdgeに切り替わって一安心と思いきや、iOS版のブラウザのバグもポロポロと浮彫になってきてなんだかなぁって感じです。
まとめ
というわけで、今回はページ離脱防止のためのbeforeunloadイベントによる実装方法を紹介しました。
iPhoneへの対応については、また個別に対応が必要という課題はあるものの比較的簡単にページ離脱防止の確認メッセージを表示することができます。
ページ離脱防止を優先しすぎるがあまり、ユーザビリティを損ねるようなことになってしまってはいけないと思いますが、要所要所で利用することで効果を発揮できるかもしれません。
参考サイト:
beforeunload イベント – Web API | MDN
JavaScript | beforeunloadイベント:ページがアンロードされる直前
こんな記事もオススメ
 国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More
国産ヘッドレスCMS「Newt」からのCMS移行 - コーポレートサイトで安心して使えるCMS選びとおすすめのCMSを厳選Read More ブランディングに強いコーポレートサイトを作るにはRead More
ブランディングに強いコーポレートサイトを作るにはRead More 【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More
【Shopify Flow】在庫切れした商品を自動で非アクティブ(アーカイブ)にする方法Read More 【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More
【Shopify Flow】不正リスクの高い注文を自動キャンセルする方法Read More ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More
ECサイト運営側から見たライアビリティシフトと3Dセキュア2.0について解説するRead More Shopifyのセキュリティ対策について魅力を語ってみるRead More
Shopifyのセキュリティ対策について魅力を語ってみるRead More








